How to Make React Apps SEO-Friendly – A Handbook for Beginners

[ad_1]
When developing your web applications, you should always consider search engine optimization (SEO) techniques. Many things come into play when you’re making sure your web application operates as intended and has an online presence.
Search engines such as Google, Bing, and Yahoo serve as the primary medium for users seeking information, services, and products off the internet. An SEO-friendly web app is strategically crafted to align with the algorithms and ranking criteria of the world’s most popular search engines.
The objective is clear: to maximize the application’s internet visibility, improve its discoverability, and eventually draw in a larger and more focused user base.
There are many benefits of optimizing web apps for search engines. It guarantees increased exposure in search engine results, which puts the application in front of people who are actively looking for relevant material. More exposure results in more organic traffic, which is a more economical and sustainable way to draw visitors than depending on paid advertising.
Let’s dive more deeply into why SEO is important for your web applications.
Prerequisites
To follow along with this article, you should have an intermediate level knowledge of React. You should also have beginner level knowledge in Express.js and be confident surfing the web.
You’ll need to have a code editor installed – for example VS Code – and create a React app using Vite. To do that, you can enter the following line in your terminal: npm create vite@latest, then follow the prompts. Or you can use this command in your terminal: npx-create-react-app (or with yarn) for MacOS users.
Table of Contents
Importance of SEO in Your React Applications
To make sure that people who need your website or web app are discovering it, search engine optimization (SEO) is crucial.
The following are some reasons why SEO is vital for web applications:
Increased Visibility and Traffic
SEO best practices help ensure that your apps are search engine optimized, which makes it easier for consumers to locate them while searching for relevant terms. Improved search engine results result in higher click-through rates, which in turn attract more organic users to the web application.
Improvement in User Experience
SEO techniques frequently concentrate on enhancing website content, navigation, and structure to improve user experience overall. User happiness is significantly impacted by well-optimized online applications, which often feature quicker loading times, responsiveness on mobile devices, and easy navigation.
Targeted Marketing
Web applications can target audience demographics and particular keywords with the aid of SEO. Web apps can draw customers who are actively looking for goods, services, or information they provide by optimizing for certain search queries used by those audiences.
Credibility and Reliability
Credibility and reliability often go hand in hand with high search engine ranks. Web applications that rank well in search results are often trusted more by users. So if you have a website that handles sensitive data and offers services that depend on user confidentiality, make sure you implement security measures and user interface features that foster trust.
These are just a few of the many reasons why you should try to make your websites SEO-friendly. Now let’s get down to understanding SEO in React-based applications.
SEO Challenges in React Apps
It can be a bit difficult to make single-page applications (SPAs) SEO-friendly. So why is this the case?
Single Page Applications (SPAs) can help deliver a dynamic and seamless user experience, as they load content asynchronously without requiring complete page reloads.
The main SEO obstacle is that dynamic material is rendered using JavaScript, which may be difficult for conventional search engine crawlers to comprehend and index.
The first hurdle is making sure search engines can effectively crawl and index the SPA content. Search engine bots may find it more difficult to correctly index material on SPAs as they frequently load content asynchronously and rely on JavaScript frameworks like Angular or React.
To provide HTML snapshots that search engines can understand and enhance the SPA’s visibility in search results, proper implementation of server-side rendering (SSR) or pre-rendering becomes essential.
Solutions to SEO-SPA Challenges
There are a couple of ways to handle the SEO challenges that come with SPAs.
Solution number one involves using server-side rendering (SSR) or pre-rendering to create HTML snapshots for search engines.
Solution number two involves handling complicated URL structures to guarantee appropriate indexing and content interpretation.
So now let’s discuss how server-side rendering and client-side rendering work and the benefits they bring to your React apps.
What is Client-Side Rendering?
In web development, client-side rendering (or CSR) is a technique that uses JavaScript to predominantly render web pages on the client side.
In this architecture, the browser runs JavaScript to build and render the content on the client’s device dynamically after receiving minimum HTML, CSS, and JavaScript from the server.
In Single Page Applications (SPAs) context, client-side rendering is common. Within a SPA, the application dynamically refreshes the content without requiring a page reload when a user moves between various sections or pages. Because just the data that is required is retrieved from the server and rendering takes place on the client side, this method offers a more seamless and responsive user experience.
Problems with Client-Side Rendering
The inability of search engine crawlers to properly digest and comprehend the material is a drawback of client-side rendering, particularly when it comes to SEO. Search engines may not view the completely rendered content because the first HTML delivered by the server is frequently limited, which might affect the SPA’s visibility in search results.
What is Server-Side Rendering?
In web development, server-side rendering (SSR) is a technique that allows the client’s browser to receive the completely rendered page after the HTML content has been generated by the server.
This is different from Client-Side Rendering where the client device renders the content using JavaScript and sends minimal basic HTML to the browser.
How does Server-Side Rendering help with SEO?
SSR is essential for solving CSR-related issues in the context of SEO, especially for Single Page Applications (SPAs). In contrast to CSR, SSR benefits SEO in the following ways:
Crawling through search engines:
Usually, search engine crawlers use HTML analysis to index material. Search engines may find it difficult to comprehend and index material while using CSR, as a large portion of the content rendering process takes place on the client side.
SSR helps make sure that the search engine receives a completely rendered HTML page from the server, which facilitates correct content indexing by crawlers.
Initial page load:
In contrast to CSR, SSR offers a quicker first-page load. Delays may occur in CSR because the client device must download the bare minimum of HTML, run JavaScript, and then render the content.
By pre-rendering the HTML, SSR improves user experience by cutting down on the amount of time it takes for consumers to see the initial content.
SEO efficiency
Indexable and readily available material is frequently given priority by search engines. By ensuring that the server delivers a fully formed HTML page to the client, SSR enhances SEO performance and conforms to search engine standards.
Server-side rendering helps SEO performance astronomically. By giving search engines fully rendered HTML material, improving crawling and indexing capabilities, and eventually improving visibility in search engine results, it overcomes the drawbacks of client-side rendering.
Now, let’s talk about how to use server-side rendering in React.
How to Implement Server-Side Rendering in React
If you’re a front-end engineer/ developer, we’re going to go a little bit off track here. The use case I’ll display involves a little bit of backend knowledge with express.js and node.js, but I’ll walk you through it.
By setting up your application to create the initial HTML on the server side instead of only depending on client-side rendering, you can implement Server-Side Rendering (SSR) in React.
Server-side rendering is made easier by React with the ReactDOMServer package. Let’s walk through the general process for enabling SSR in a React application.
Step 1: Server Setup.
To manage incoming requests and render React components on the server side, you’ll need to set up a server using Node.js and Express.js.
Then, install all required packages, including react, express, react-dom, and any other dependencies. You’ll need to create all the necessary files for housing different components and features like your app.js and server.js. And finally, make sure Node is installed on your system.
Step 2: Establish a Server-Side Access Point.
Now you’ll need to make a file with the name server.js or another similar entry point for the server.
Bring in the required modules, such as the ReactDOMServer module and your React components. Here are the commands to do that:
import express from 'express';
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import App from './App'; // Import your main React component
Step 3: Set up Your Port for Your Project.
Establish a port to access your project in your server.js by inputting the following code:
const PORT = process.env.PORT || 3000;
app.listen(PORT) Now you’ll be able to access this project on localhost:3000 in your web browser if you have Node installed on your system.
Step 4: Establish Routes.
As I mentioned above, if you’re not a full-stack developer some of these concepts may be a little hard to grasp. To help you out, I’ll go over what routes are before moving on:
What are routes?
The paths or URLs that users can access within an application are referred to as routes. They are a key concept in web application development, as they help specify how the program reacts to various user requests. They’re also important when deciding which view or material to display depending on the particular URL or path requested.
Routes are frequently linked to certain URL pathways. For example in a blogging application, the route “/posts” may point to a page with a list of blog entries, but the route “/about” may point to a page with information about the blog.
Now that you understand a bit more about what routes are, let’s continue with our example of server-side rendering in React.
In your server.js file, define routes and indicate which React components should be rendered for each one:
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(html);
});
// Add as many routes as you need
Step 5: Handling Static Assets.
Serving static files like HTML, CSS, pictures, and client-side JavaScript straight to clients without requiring any server processing is known as “static file handling” in Express.js. Without this, the server won’t be able to properly serve your files to the browser.
Now to ensure that static assets such as CSS, image files, font files, and so on are served properly, you’ll need to configure your server to handle these files.
To do this, make sure you create a folder with your naming preferences and add the files in there. Then use the code below to let Express.js know that static files are located in that specific folder.
So in server.js write the following code:
app.use(express.static('public')); // Replace 'public' with your static assets directory
Step 6: Run Your Server.
Start your server to see SSR in action by running node server.js in the terminal.
Go to http://localhost:3000 (or the port you set) to see you’re server-side rendered React application.
Note: Depending on your project’s requirements and structure, the implementation may differ from this basic outline. For more intricate apps, Next.js and other similar frameworks offer a higher-level abstraction for React server-side rendering.
Now let’s look at other features that help with SEO when using React.
How to Implement Lazy Loading in React
What is Lazy Loading?
In React, lazy loading is the practice of waiting to load specific components or assets until they are truly required. When working with big and complicated apps, where loading all components at once may cause slower initial page loads, this may greatly enhance the speed of a React application.
Lazy loading in a React context is frequently connected to the Suspense component and the React.lazy method. With the help of this feature, you can load components asynchronously, which means that they are only retrieved and displayed when the screen is ready to display them.
I’ve written a whole article on using React suspense and lazy loading, You can check it out here – but we’re still going to talk about these key concepts a bit here.
Step 1: How to Use React.lazy
React.lazy makes code splitting possible. Code splitting is dividing your JavaScript code into multiple files so they can be loaded separately by the browser. This enables effective component imports, which reduces the initial bundle size by loading components only when needed.
Asynchronously retrieving and rendering components enhances efficiency. It’s also especially helpful in big applications with complex user interfaces to reduce initial load times.
You may sluggishly load a component using the React.lazy method. A function that yields a dynamic import() statement is required. Here’s the code:
const MyLazyComponent = React.lazy(() => import('./LeoComponent'));
Step 2: How to use Suspense
Suspense is a React component used for handling asynchronous operations in components. It lets you “suspend” rendering until a resource, such as data or a component, is ready. This enhances the user experience and simplifies the handling of asynchronous tasks in React applications.
The lazy-loaded component is wrapped in the Suspense component. It enables you to provide some fallback content (like a loading spinner) that appears while the component that is lazy-loaded loads. Here’s the code for this:
import { Suspense } from 'react';
const MyLazyComponent = React.lazy(() => import('./LeoComponent'));
function MyLazyComponentWrapper() {
return (
<Suspense fallback={<div>Loading...</div>}>
<MyLazyComponent />
</Suspense>
);
}
Combining lazy loading with code splitting is a method that divides a huge JavaScript bundle into smaller, easier-to-manage chunks. Code splitting speeds up an application’s initial load time by ensuring that only the code required for the current view is loaded.
When boosting the speed of apps with several routes or views, lazy loading is especially helpful. You may minimize the initial payload and enhance user experience overall—especially for users with slower network connections—by loading components only when necessary.
It’s important to note that only React versions 16.6 and later enable lazy loading. Lazy loading greatly enhances initial page load time, so now let’s talk about how page load speed affects SEO rankings.
How Does Page Load Speed Affect SEO Rankings?
Google in particular takes into account a website’s speed and functionality when determining its ranking.
Let’s talk about some ways that page load speed affects search engine rankings:
UX, or user experience
Giving people a great experience is something Google takes very seriously. Pages that load slowly might provide users with a bad experience, which raises bounce rates and decreases user happiness.
Faster page loads lead to a better user experience (UX), which in turn can boost SEO results since search engines reward user-satisfied websites.
Bounce rates
Pages that load slowly frequently have higher bounce rates (that is, the number of times visitors leaves a website rapidly). Search engines are alerted by high bounce rates when users are not happy with the experience or content.
Reduced bounce rates may be interpreted by search engines as a sign of interesting and relevant content, which might improve SEO rankings.
Crawl budget
Every website has a crawl budget that search engine bots use to decide how frequently and how many pages to explore. Pages that load slowly use up more crawl budget, which might result in a website’s indexing being incomplete.
Increased website exposure in search results is a result of faster page loads, which allow search engine bots to efficiently crawl and index more pages within the crawl budget allotted.
Mobile responsiveness
Google now uses the mobile version of a website for ranking, known as “mobile-first indexing.” One of the most crucial aspects of mobile-first indexing is page load speed on mobile devices.
Mobile-friendly or responsive websites are more likely to rank well in search results overall and have faster loading on mobile pages.
Core web vitals
Google released a collection of performance indicators called Core Web Vitals, which includes First Input Delay (FID), Cumulative Layout Shift (CLS), and Largest Contentful Paint (LCP). These measurements concentrate on elements related to interaction and page load speed.
Google gives websites that meet or surpass the Core Web Vitals requirements a higher priority and these sites may see an increase in search ranks.
These are ways in which page load speed affects search ranking. Let’s talk about more ways to improve SEO in your React application.
How to Optimize Images in React
An essential component of SEO is image optimization which greatly improves user experience and boosts search engine rankings.
Faster website loads are a result of optimized images, and SEO algorithms take this into account. Websites with fast-loading pages are given preference by search engines like Google because they improve user experience and lower bounce rates.
You’ll need to specify image dimensions, choose suitable file formats (WebP offers superior compression), and compress pictures without sacrificing quality. These techniques lower the size of picture files, which speeds up downloads and enhances the overall performance of websites.
Image Optimization Techniques in React
Compress images
You can use image compression methods to shrink files without sacrificing much quality. This quickens the loading of pages, which is important for SEO. Compression is made simple by several online resources and picture editing programs.
There are several resources on the web you can use to compress images for your React application, but I recommend using TinyPNG. It’s a free resource for compressing WebP, PNG, and JPEGs – so you can just head over to their website to try it out.
Choose appropriate file formats
Select the right file format based on the content and use case. JPEG is suitable for photographs, while PNG is ideal for images with transparency. WebP is an emerging format known for its excellent compression and quality.
Make images responsive
Implement responsive image techniques, delivering different image sizes based on the user’s device and screen size. This prevents unnecessary loading of large images on smaller screens, enhancing mobile performance.
A technique for making images responsive is putting the max-width CSS property at 100% and ensuring that images scale down proportionally based on the width of their container. Let’s give an example:
const ResponsiveImg = () => {
return (
<div>
<h1>Leo's React Component</h1>
<div className="Img-container">
<img
src="https://www.freecodecamp.org/images/Leo-image.jpg"
alt="My Image"
className="responsive-image"
/>
</div>
</div>
);
};
export default ResponsiveImage;
Then in your CSS, you can define the styles for the responsive image:
.Img-container {
max-width: 100%;
margin: 0 auto; /* Center the image */
}
.responsive-image {
width: 100%;
height: auto;
display: block; /* Remove extra space below inline images */
}
Use lazy loading
Aim to load pictures only when the user’s viewport is going to include them by using lazy loading. By gradually loading graphics as the user scrolls, this method saves bandwidth and speeds up initial page loads.
Let’s give an example of using lazy loading for images. Look at the code below:
import { lazy, Suspense } from 'react';
// Create a lazy-loaded component for the image
const LazyImg = lazy(() => import('./LennyImage'));
// Placeholder while the image is loading
const LoadingPlaceholder = () => <div>Loading...</div>;
const App = () => {
return (
<div>
<h1>Your React App</h1>
{/* Use Suspense to handle the lazy-loaded component */}
<Suspense fallback={<LoadingPlaceholder />}>
{/* Render the lazy-loaded image component */}
<LazyImg src="https://www.freecodecamp.org/news/how-to-make-seo-friendly-react-apps/path/to/your/image.jpg" alt="Lazy-loaded Image" />
</Suspense>
</div>
);
};
export default App;In this use case:
- First, we created a lazy-loaded component
LazyImgusing thelazyfunction, which dynamically imports the component when it’s needed. - We defined a
LoadingPlaceholdercomponent to render while the image is loading. Simply put, if the image isn’t ready to be displayed, this component is shown in its place. This is shown using thefallbackprop of theSuspensecomponent. - Inside the
Appcomponent, we used theSuspensecomponent to wrap the lazy-loadedLazyImgcomponent. Thefallbackprop specifies what to render while the image is being loaded. - The
srcandaltprops are passed to the lazy-loaded image component. The actual image loading is handled by theLazyImgcomponent.
Employ sprite images
This is a technique in web development where multiple images are merged into a single image file. This single image file is known as a sprite sheet and can then be used to display different parts of the image at different times, reducing the number of server requests and improving performance.
In your React app, you can consolidate several little pictures, such as buttons or icons, into a single image sprite. As a result, there are fewer server queries, which shorten load times and enhance website functionality.
Turn on browser caching
Configure picture caching in your browser so that users may save locally cached copies. When a browser obtains pictures from its local cache instead of the server, subsequent visits to the same page load quickly.
Let’s go over the steps you need to follow to implement browser caching in React.
First, you’ll have to use Express once again. To do this you need to configure the server to include appropriate caching headers.
Step 1: Make sure you have Express.js installed in your project. If you do not, install it by opening your terminal with Ctrl + backtick (`) and inputting the command npm install express.
Step 2: Create an Express.js server file (for example, server.js) to serve your React application, serve static files, and handle routes.
const express = require('express');
const path = require('path');
const app = express();
// Serve static files, including images, from the 'public' directory
app.use(express.static(path.join(__dirname, 'public'), { maxAge: '30d' }));
// Handle other routes (e.g., React routes)
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'public', 'index.html'));
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
Using the maxAge option is set to '30d', this indicates that the browser should cache the images for 30 days. Adjust this value based on your specific requirements.
Step 3: Place your images in the ‘public’ directory. For instance, if you have an image named Leo-Image.jpg, put it in the ‘public/images’ directory.
Step 4: Include the image in your React component and reference with relative paths making sure you rendered the image correctly.
import React from 'react';
const LeosComponent = () => {
return (
<div>
<h1>Leo React Component</h1>
<img src="https://www.freecodecamp.org/images/Leo-Image.jpg" alt="Leo Image" />
</div>
);
};
export default LeosComponent;
Step 5: Examine network requests using the browser developer tools to make sure the caching headers are set appropriately. Search for HTTP headers that indicate the caching strategy, such as Expires and Cache-Control.
This setup should guarantee that photos are stored in the browser cache for the allotted time, improving efficiency by lowering the number of needless downloads of images on subsequent visits. Adapt the other variables and the cache time to the needs of your application.
Incorporating these image optimization techniques not only boosts website performance but also positively impacts SEO rankings. By prioritizing efficient image delivery and enhancing user experience, websites can achieve faster load times, reduced bounce rates, and improved visibility in search engine results.
Now, let’s discuss the tools we can use to measure image performance.
Tools for Measuring Image Performance
There are several tools to measure image performance on your web apps. We’ll be discussing six of these tools that help web developers understand how images affect load time and user experience:
- Google’s PageSpeed insights: With a tool called PageSpeed Insights, Google assesses a webpage’s content and offers suggestions for improvement. It offers comprehensive guidance on picture optimization and creates a performance score by evaluating several factors. You can learn a lot about how your images impact load time with the aid of this tool. To use Google PageSpeed Insights click on this link https://pagespeed.web.dev/ and input your website’s name it’s as simple as that once you do that a group of numerous metrics will be displayed where you can analyze your website’s performance.
- Lighthouse: Lighthouse is an automatic, open-source tool for raising the caliber of webpages. With its integration into the Chrome Developer Tools, it offers thorough audits that incorporate metrics related to image speed. Lighthouse provides information on how to enhance overall page performance and optimize pictures.
- WebPageTest: WebPageTest gives you comprehensive insights into a range of performance measures, including image optimization, and lets you test a website’s functionality from several locations. It provides waterfall charts that illustrate the order in which resources load and point out areas in need of development. To use WebPageTest head to https://www.webpagetest.org/ and input your website’s URL to get an analysis of your website’s performance.
- Pingdom tools: The website speed test provided by Pingdom Tools sheds light on several performance metrics, including the time it takes for images to load. It offers a performance grade and indicates areas that could require optimization work. Pingdom tools also offer testing from different locations. To use Pingdom tools, head to https://tools.pingdom.com/ and insert your website’s URL.
- ImageOptim: ImageOptim is a macOS desktop application that allows you to resize and optimize photos manually. It uses many optimization algorithms and supports a range of picture formats without sacrificing quality. To use ImageOptim head over to https://imageoptim.com/mac and download the application.
- TinyPNG and TinyJPG: We’ve talked about TinyPNG before. You can optimize and reduce the size of PNG and JPEG photos with TinyPNG and TinyJPG, two web programs. These programs minimize file sizes without sacrificing visual quality by using cutting-edge compression algorithms.
How to run Lighthouse on Chrome Developer Tools:
- Make sure you have Google Chrome Installed.
- Once you have Chrome installed, open Chrome and run the command
Ctrl+shift+i - Chrome developer tools should open up. Navigate to the lighthouse section, if you do not see it immediately refer to the image below to navigate to the Lighthouse tool. Analyze the URL you inserted in your search bar to generate a Lighthouse report.

4. There you’ll see any problems associated with your webpage including image performance.
With these metrics, you can understand and learn SEO problems your React app might be facing and tackle them.
Let’s continue our journey of improving SEO in your React application by talking about how to use metadata in your React application.
What is Metadata in React and How Does it Affect SEO?
Metadata in React refers to the information and additional contexts that are passed into a web page about the content.
Metadata gives search engines information about the content of a website or web application and enhances how pages are indexed and shown in search results. It’s crucial to improving search engine optimization (SEO).
In React apps, common metadata types include:
- Title Tags: In an HTML document, the
<title>element gives the title of the page, which is shown on the browser tab and in search engine results. Title tags in React apps may be dynamically updated based on the content being presented. - Meta Descriptions: The description property of the
<meta>element offers a brief overview of the page content. Well-written meta descriptions can improve search result click-through rates and provide search engines with a better sense of the page’s relevancy.
In HTML meta descriptions are included in the <head> section of a webpage. Let’s have some examples of how meta descriptions can be implemented using HTML:
- Basic Meta Description:
<head>
<meta name="description" content="Your brief and compelling description goes here.">
</head>
2. Using React Helmet in React.js:
import { Helmet } from 'react-helmet';
const LeoComponent = () => {
return (
<div>
<Helmet>
<meta name="description" content="Your meta description goes here." />
</Helmet>
{/* Rest of your component */}
</div>
);
};
export default LeoComponent;
3. Open Graph (OG) Tags: Open Graph tags, which are widely used on sites such as Facebook, allow React developers to manage how the material looks when shared on social media. They contain information such as the title, description, picture, and content type.
Here’s an example of using Open Graph Tags in React:
import { Helmet } from 'react-helmet';
const LeoComponent = () => {
// Data for Open Graph tags
const ogData = {
title: 'Your Page Title',
description: 'Description of your page content.',
url: 'https://www.yourwebsite.com',
image: 'https://www.yourwebsite.com/og-image.jpg',
siteName: 'Your Website Name',
};
return (
<div>
<Helmet>
{/* Open Graph Meta Tags */}
<meta property="og:title" content={ogData.title} />
<meta property="og:description" content={ogData.description} />
<meta property="og:url" content={ogData.url} />
<meta property="og:image" content={ogData.image} />
<meta property="og:site_name" content={ogData.siteName} />
{/* You can add more Open Graph tags as needed */}
{/* Other standard meta tags */}
<meta name="description" content={ogData.description} />
{/* Other meta tags as needed */}
</Helmet>
{/* Rest of your component */}
</div>
);
};
export default LeoComponent;
In this example:
og:title: Specifies the title of your page.og:description: Specifies the description of your page content.og:url: Specifies the canonical URL of your page.og:image: Specifies the URL of an image representing your page. This is often used as a preview image when shared on social media.og:site_name: Specifies the name of your website.
Feel free to customize the values in the ogData object according to your specific page content and requirements. Additionally, you can include other Open Graph tags as needed for your particular use case.
4. Canonical Tags: When several URLs point to similar or identical information, <link> tags with the rel="canonical" property help prevent duplicate content concerns by designating the preferred URL. So in simple terms canonical tags are HTML tags that help search engines understand the preferred version of a webpage when multiple versions with similar content exist.
Here’s an example of a canonical tag in React.js using React Helmet:
import { Helmet } from 'react-helmet';
const LeoComponent = () => {
// Canonical URL for the page
const canonicalUrl="https://www.yourwebsite.com/your-page";
return (
<div>
<Helmet>
{/* Canonical Tag */}
<link rel="canonical" href={canonicalUrl} />
{/* Other standard meta tags */}
<meta name="description" content="Description of your page content." />
{/* Other meta tags as needed */}
</Helmet>
{/* Rest of your component */}
</div>
);
};
export default LeoComponent;
In this example, the link tag with the attribute rel="canonical" is used to specify the canonical URL for the page. The href attribute contains the preferred URL that search engines should consider as the authoritative version.
It’s crucial to set the canonical tag on all versions of a page with similar content to indicate the preferred version. This helps search engines consolidate the SEO value and avoid confusion about which version to index. Adjust the canonicalUrl variable according to your specific page URLs.
So metadata has an impact on SEO because of its capacity to influence search engine ranks, click-through rates, and user engagement.
Metadata that is well-optimized gives a clear and succinct description of the page’s content, increasing the likelihood that it will be revealed in relevant search searches. Also, correct and interesting information encourages visitors to click on search results, which improves a React application’s overall SEO performance.
Best Practices for Metadata in React
Constructing strong and efficient metadata in React, incorporating structured data, and using a schema markup are all very important procedures in search engine optimization.
These actions greatly improve the way content is presented and located in search engine results pages (SERPs). They also help search engines understand the context of a web page.
Here are some ways to improve metadata in your React application:
Dynamically set title tags
Use React’s capability to dynamically set title tags in response to the content being presented. Write clear, pertinent titles that appropriately sum up the information on the page.
Optimized meta descriptions
Write meta descriptions that, in no more than the suggested 150–160 characters, succinctly summarize the content of the page. Incorporate pertinent keywords to enhance your presence in search results.
Use of strategic keywords
Include crucial keywords in metadata in a way that makes sense for the content of the page. Steer clear of keyword stuffing and make sure the metadata appropriately summarizes the content on the page.
Responsive meta tags
Use responsive meta tags to make sure that the content appears best and consistently on different kinds of devices. This is preferred by search engines and essential for a smooth user experience.
Open Graph(OG) tags:
Use OG tags
Use OG tags to manage the way material shows up when shared on social media. This improves the way links are displayed visually on social media sites like Facebook, Twitter, and LinkedIn.
How to Optimize MetaData with Schema Markup
What is Schema Markup?
Schema markup can also be called structured data. This is code you add to your web pages to help search engines such as Google, Bing, Yahoo, and so on to better understand your webpage content. It’s a way to provide extra information about your content so that search engines can show it more effectively in search results.
For example, if you have a recipe on your website, using schema markup allows you to specify details like the ingredients, cooking time, and nutrition information. When someone searches for a recipe, search engines can use this marked-up information to display rich snippets, showing not just the title and meta description but also key details directly in the search results.
Let’s look at some examples of using schema markup in our React apps.
Employ the JSON-LD format
JSON-LD stands for JavaScript Object Notation for Linked Data. It’s a lightweight data-interchange format designed to be easy for humans to read and write and easy for machines to parse and generate.
JSON-LD is also a way to structure data to make it understandable for search engines, web crawlers, and other applications.
In the case of our recipe website example from above, let’s look at how we can implement JSON-LD in React.
const RecipePage = () => {
// Define the recipe details
const recipe = {
name: 'Delicious Chocolate Cake',
description: 'A mouthwatering chocolate cake recipe.',
recipeIngredient: [
'2 cups all-purpose flour',
'1 cup cocoa powder',
'1 cup sugar',
'1 cup butter',
'4 eggs',
],
cookTime: 'PT45M',
nutrition: {
'@type': 'NutritionInformation',
calories: '350 calories per serving',
servingSize: '1 slice',
},
};
return (
<div>
<h1>{recipe.name}</h1>
<p>{recipe.description}</p>
{/* Render other recipe content here */}
{/* Add JSON-LD script for schema markup */}
<script type="application/ld+json">
{JSON.stringify({
'@context': 'https://schema.org',
'@type': 'Recipe',
...recipe,
})}
</script>
</div>
);
};
export default RecipePage;
We’ve developed a RecipePage component in this React example, which renders the recipe data. Within the component, we use a <script> block to add the schema markup. The recipe object is transformed into a JSON string using JSON.stringify so that it can be used in the script. Upon rendering, this React component generates HTML along with an embedded JSON-LD script that includes schema markup.
Search engines can comprehend the content of the recipe page better because of this structured data, which might result in better SEO and more detailed search results.
When to implement Schema Markups
- Determine Important Entities: Determine which important items—such as reviews, articles, merchandise, and events—are on the page. To give particular information about these things and help search engines better comprehend and classify the material, use schema markup.
- Markup for Local Businesses: Use local business schema markup to include information about real companies, such as address, phone number, and hours of operation. This improves the visibility of local searches.
- Product Markup: Use product schema markup, if appropriate, to give comprehensive product details, such as costs, availability, and reviews. Rich product snippets in search results may emerge from this.
- Evaluation and Markup of Ratings: Put review and rating schema markup into effect for review-containing pages. Users may find the information more appealing when star ratings are displayed in search results as a consequence.
As a React developer, you can enhance your metadata’s search engine optimization and raise your website’s ranks and click-through rates by adhering to these best practices. Also, a deeper context that is provided to search engines by structured data and schema markup makes for better and aesthetically pleasing search results for users.
Now let’s talk about testing and monitoring your web pages or applications using SEO testing tools.
React developers and SEO experts can evaluate a website’s performance in search engine results and pinpoint places for improvement by using SEO testing tools designed specifically for React.
These tools provide information on important SEO elements including content optimization, mobile friendliness, and page speed.
Here are some tools for SEO testing in React and suggestions on what to do with the results:
Page speed insights from Google
This tool examines a webpage’s content and provides recommendations for making it work more quickly. It offers a rating for desktop and mobile versions.
You can take action on the suggestions made by the findings, such as lowering server response times, using browser caching, and optimizing pictures.
How to implement page speed insights
Step 1: Go to the PageSpeed Insights homepage to generate PageSpeed Insights findings from Google. Click the “Analyze” button after entering the URL of your website.
Step 2: Take a look at the suggestions that Google PageSpeed Insights makes. It produces a report with suggestions for improving performance. Check out the recommendations marked “Diagnostics”, “Opportunities” and “Passed Audits.”
Step 3: Implement suggestions to fix performance issues, according to PageSpeed Insights. Typical recommendations might be:
- Image Optimization: Apply the proper image formats (for example, WebP) and compress your images.
- Use Browser Caching: Give resources the proper expiration dates.
- Enabling Compression: For text-based resources, use GZIP or Brotli compression.
- Removing Resources that Block Renders: Put off or load scripts asynchronously if they obstruct rendering.
- Optimize server settings and backend code to decrease server response time.
- Setting Visible Content as a Priority: Make sure that vital resources load first.
Step 4: Utilize optimization tools by using plugins and technologies to automate optimization processes. Using build tools like Webpack or image optimization programs like ImageOptim and TinyPNG are a few examples.
You can find out different ways to make sure you make some changes to your React app and implement results from Google PageSpeed Insights.
Lighthouse
Lighthouse assesses websites or applications for performance, accessibility, SEO, and other factors and is incorporated into Chrome DevTools. It offers useful information for enhancing several parts of your website.
You can make necessary adjustments to Lighthouse’s recommendations, such as refining meta tags, optimizing pictures, and boosting mobile responsiveness. We’ve already touched on how to use Lighthouse above.
Screaming Frog SEO Spider
Using website crawling, this desktop application finds typical SEO problems. It assists in locating duplicate material, broken links, and missing meta tags.
To use Screaming Frog on your desktop, go to its website and download the application. It has a free version and a paid version, with the paid version pricing at $259 per year.
How to use ScreamingFrog:
- To use ScreamingFrog, download the application from the link above and initialize it on your desktop.
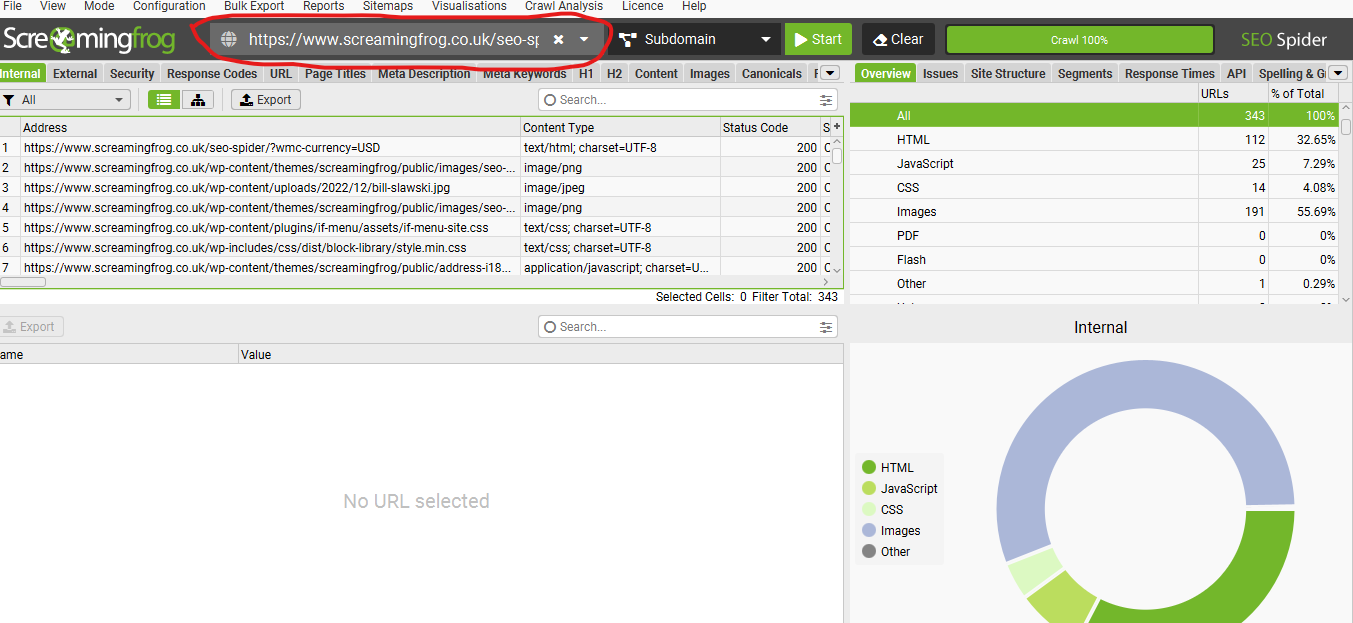
- You should see an image of the dashboard in which you get SEO insights.

3. Input the URL you want to crawl in the search box (which I circled with a red marker above) and click on Start.
4. Navigate to the different subdomains, check issues, find broken links, response times, security images, and so on.
If you want to learn more about how to use ScreamingFrog, visit their tutorial page and start any of the tutorials which suit your needs.
SEMrush
SEMrush is a feature-rich SEO tool that offers information on competition research, backlinks, and organic search performance. You can track ranks, find keywords, and improve content with SEMrush’s competition analysis feature. SEMrush is most helpful for e-commerce websites and blogs.
To use SEMrush head over to their site, where they have a free trial period of 14 days.
Google Search Console
If you want to monitor your React app’s performance in Google search results, Google Search Console is a very helpful tool. Information about crawl issues, search queries, and indexing progress are all provided.
To access the Google search console, go here and start the process.
How to set up Google Search Console.
- Firstly, you need to have a Google account. If you don’t, you’ll have to create one.
- After creating your Google account or signing in if you already have one, go to Google Search Console and click on “Start now”.
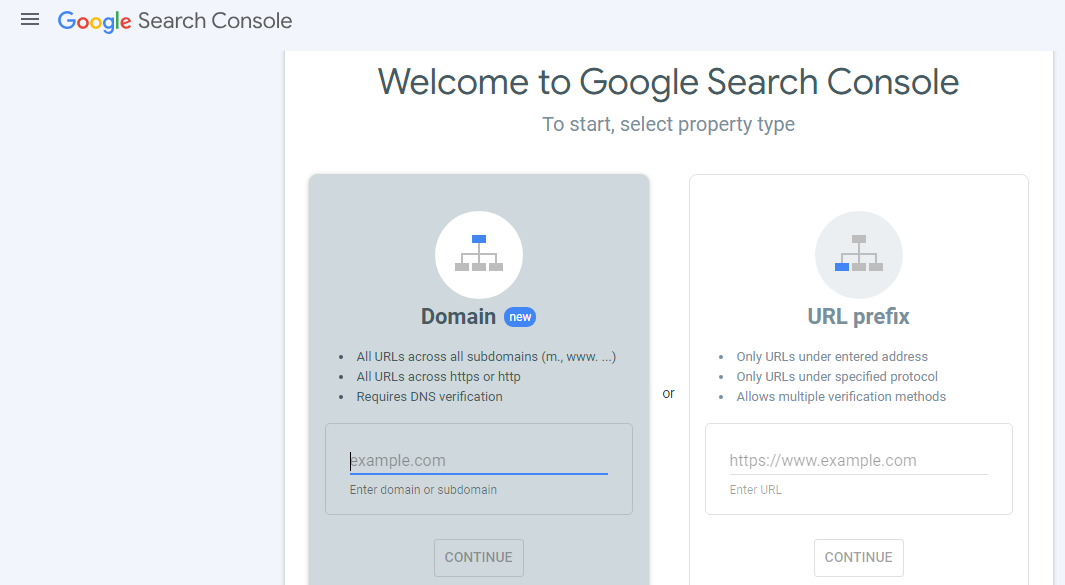
- You’ll be directed to a page to select your property type. Property means website. It requests your website’s URL, which looks like this:

Choose a URL prefix and click on continue.
4. Next, choose a verification method. This is to verify that the website you put in belongs to you. You can verify ownership in one of the following ways: HTML file upload, DNS record, HTML tag, Google Analytics, and Google Tag Manager.
Follow the provided instructions to verify ownership.
5. Once you’re verified, you’ll land on the Google search console dashboard, where you’ll see a summary of your website’s performance. Click on Property or Website to access detailed reports of your web application.
Moz
Moz provides a wide range of SEO tools, which include rank tracking, site audits, and keyword research. You can use Moz to monitor your website’s position over time, find keyword improvement options, and on-page optimization recommendations, and examine backlinks.
To use Moz head over to their site and click on the free SEO tools section.
Moz Local is a tool designed with local search optimization in mind. It assists companies with managing their online listings, guaranteeing uniformity across different platforms and directories.
Prioritize the optimization of important components like meta descriptions, title tags, and content relevancy. Keep an eye on performance indicators and modify your tactics in response to changing search engine optimization best practices and algorithm changes.
Maintaining and improving a React application’s speed and visibility in search engine results requires constant testing and improvement.
Conclusion
Making a React application SEO-friendly is crucial for ensuring peak visibility user engagement and interaction.
As a React developer, you can improve search engine results and offer a smooth user experience by applying some of these best practices like dynamic metadata, image optimization, and structured data.
Doing your research and following industry standards can help you strike a balance between the dynamic nature of React and SEO concerns.
Finally, keeping up with SEO trends and using tools to monitor website performance regularly helps draw in and engage a larger online audience.
[ad_2]
Source link
