Visual Studio Code Extensions to Boost Your Productivity in 2024

[ad_1]
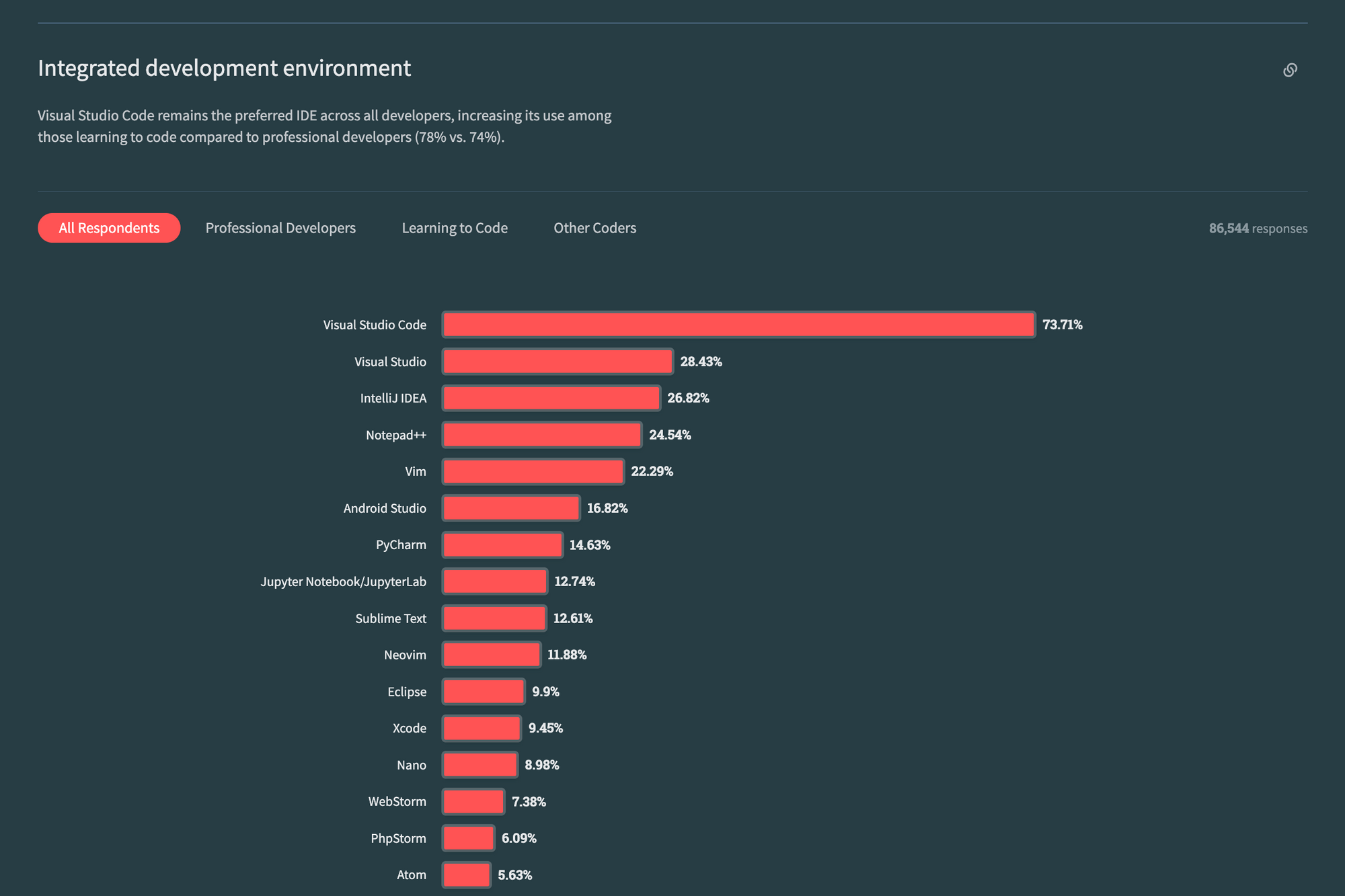
According to the 2023 Stack Overflow Developer Survey, Visual Studio Code (also known as VSCode) ranked as the most preferred integrated developer environment (IDE) tool.
Visual Studio Code has many great features out-of-the-box, and supports a large community of extensions to add enhanced functionality.

Using extensions can expand VSCode’s available features and tools. With a majority of tools in one place, it allows for less context switching which has been shown to kill productivity.
I have tested out over 40 different extensions in the last year and refined a curated list of my favorites. These extensions boosted my productivity as a software engineer. I want to share this list with you to boost your productivity, too.
This list is designed to be language-agnostic with an emphasis on productivity. If you’re interested in exploring my recommended extensions to customize the style of your editor, you can find more details in this article.
VSCode Extensions We’ll Cover:
In this article, I will cover all of these extensions in greater detail and advise on how they can elevate your levels of efficiency as a developer.
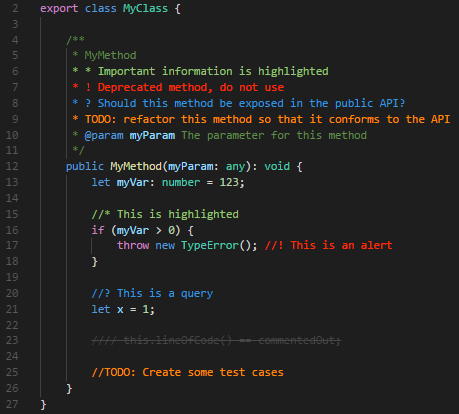
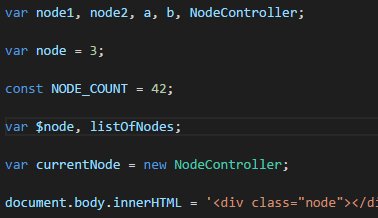
Better Comments helps you strengthen the comments in code. Code comments are beneficial for readability, and providing explanations or context for future reference. Leaving good code comments can save others and yourself time in the future.
Supported features include the ability to categorize the annotations from alerts, writing queries, making a TODO list, and showing highlights. There is an extensive list of supported languages.
Lines of code that are commented out are styled to be dark gray with a text strikethrough, emphasizing their exclusion and signaling that they should be removed.

Bookmarks
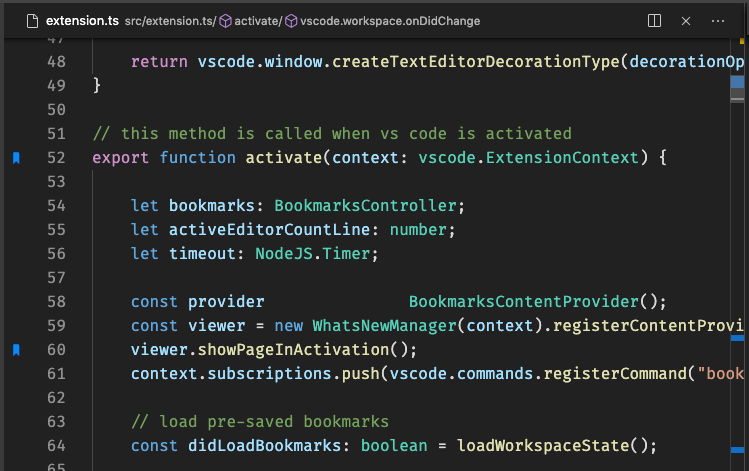
Bookmarks allows you to bookmark positions in your code. These lines are noted with a blue bookmark icon. Bookmarks can be organized and named to allow for quick reference.
All of the bookmarks can be found in a dedicated sidebar section. This is a great tool to improve navigation, and to help you spend lest time searching for references.

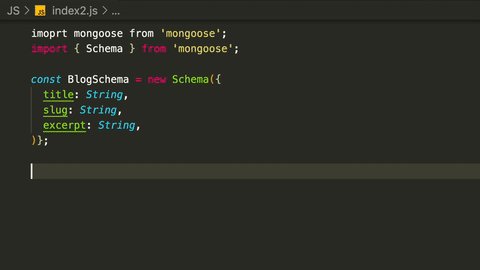
Code Spell Checker
Code Spell Checker lives up to its name. It provides a basic spell checker to find and fix spelling errors throughout your codebase. Misspelled words are indicated with a squiggly underline. It is available in many languages.
This is one of my personal favorite extensions. I have caught and fixed so many typos thanks to this one.

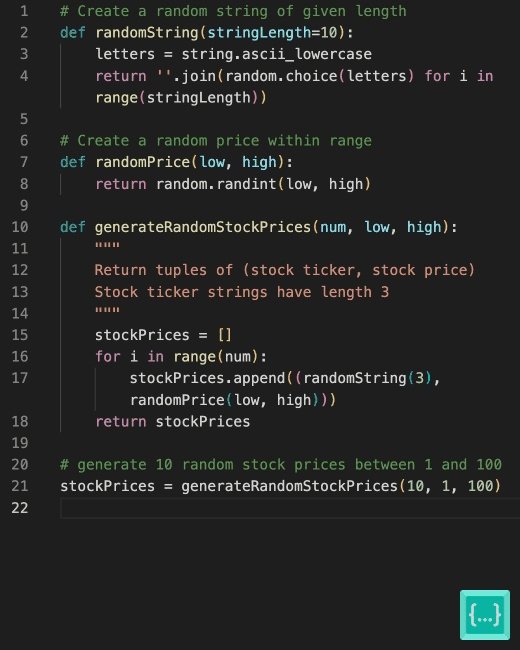
CodeSnap
CodeSnap is used to snap a screenshots of code. It can come in handy for sharing code snippets with ease.
To snap a shot of your code, use (Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X) and search for CodeSnap. Then select the area of your code to screenshot, adjust the width, and click the shutter button. You can also take a snapshot by selecting code, right clicking, and selecting CodeSnap.
There are websites that can do this, however, having these tools right in your editor allows for less context switching to boost productivity.

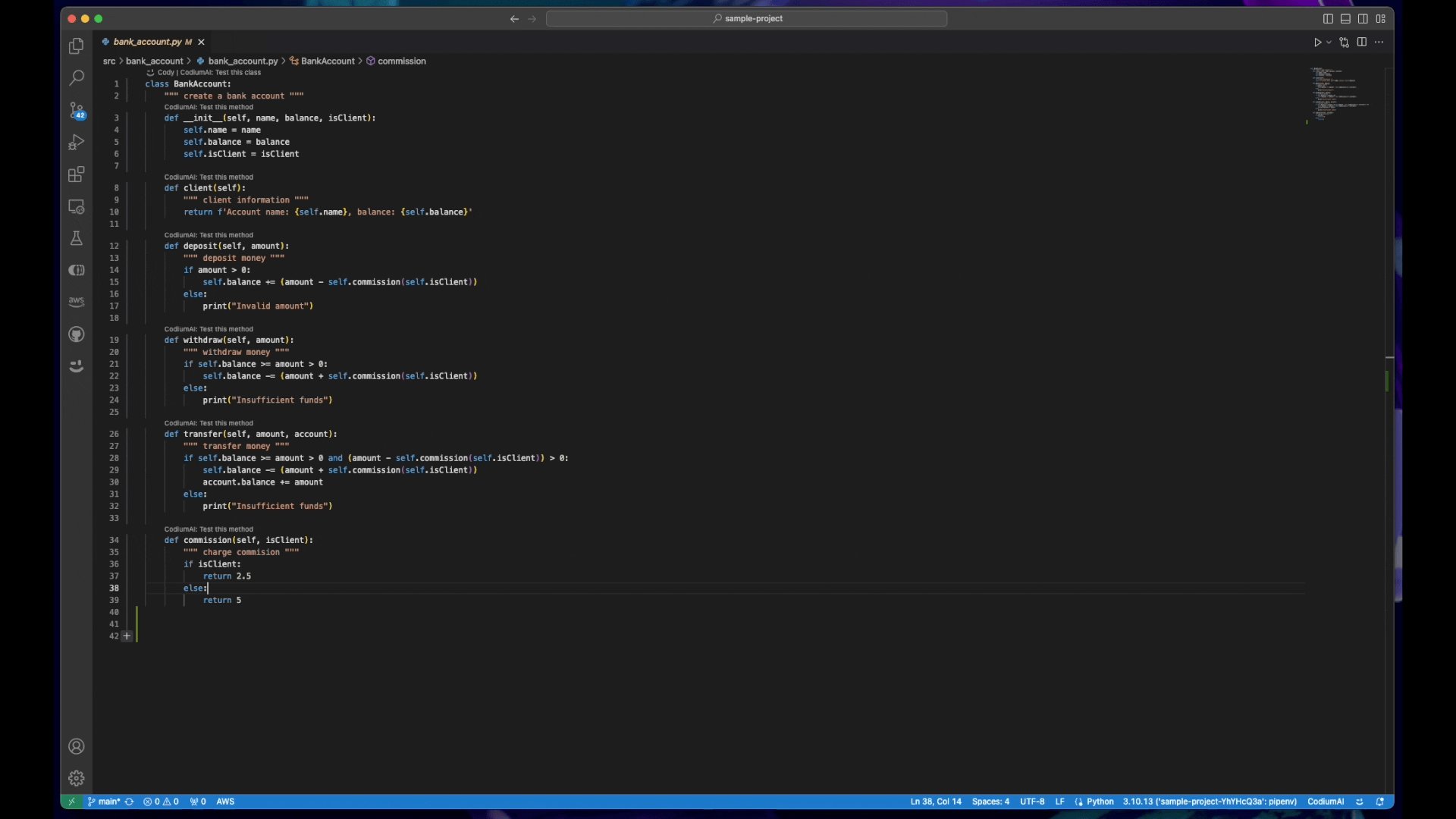
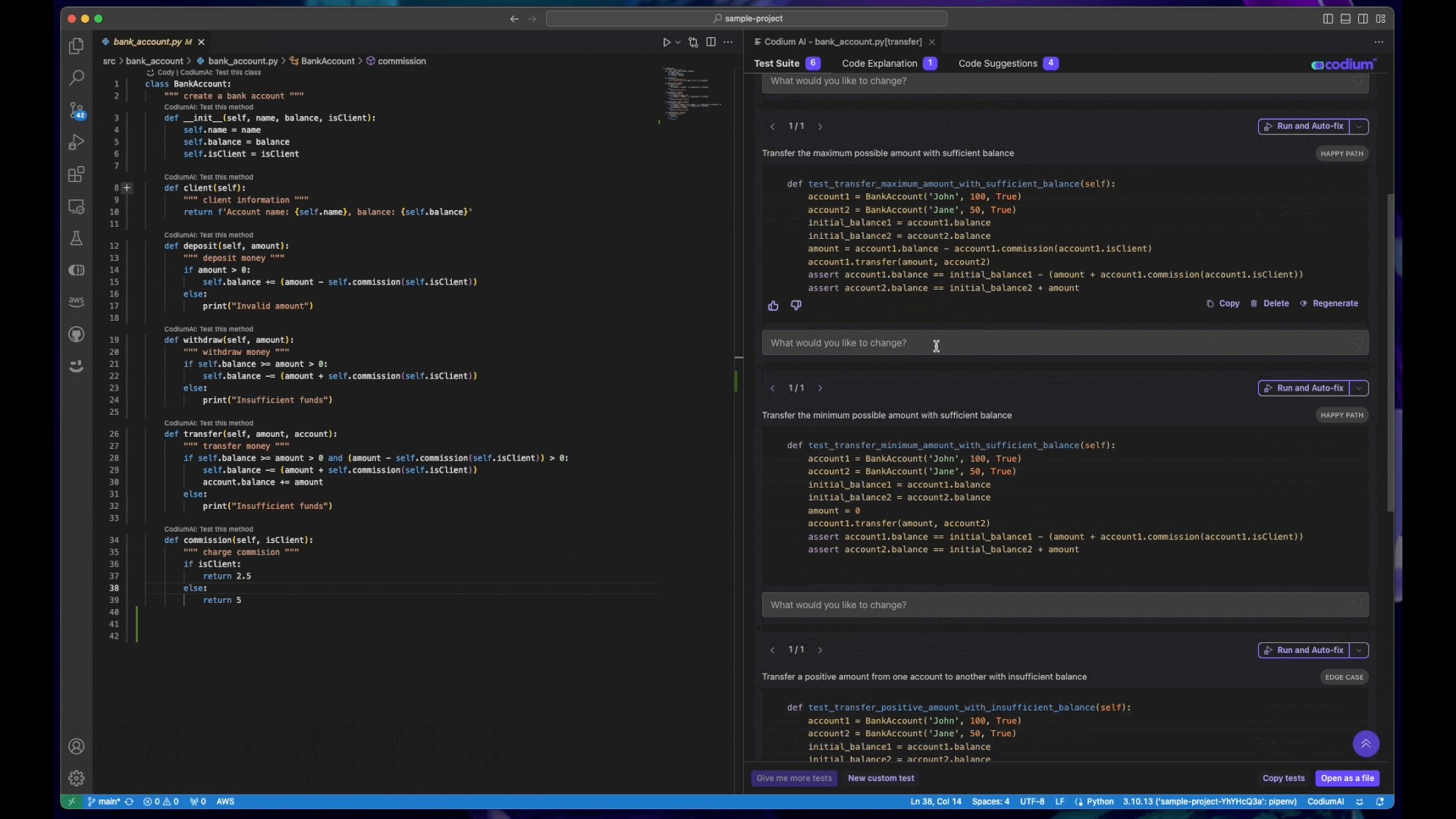
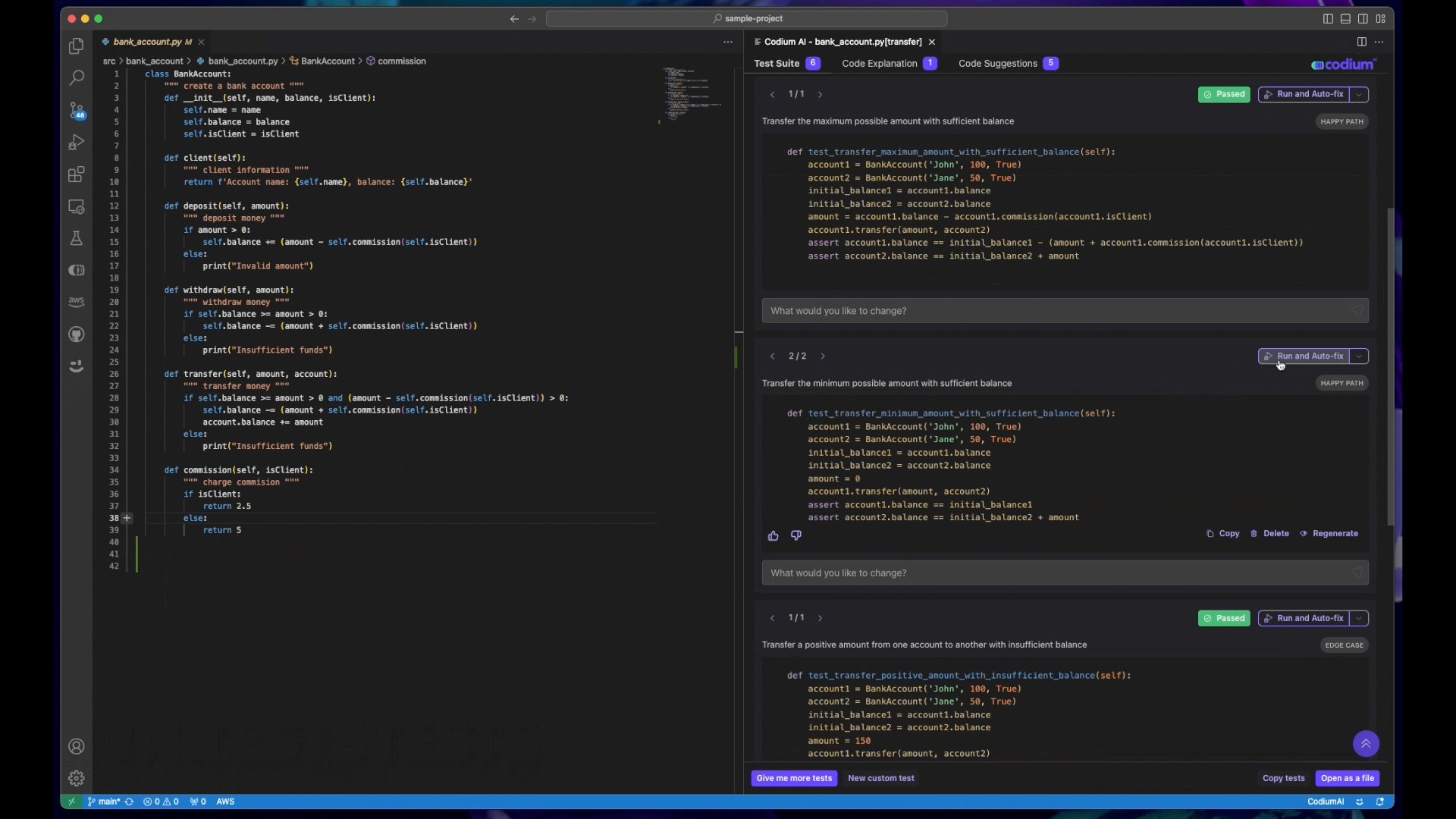
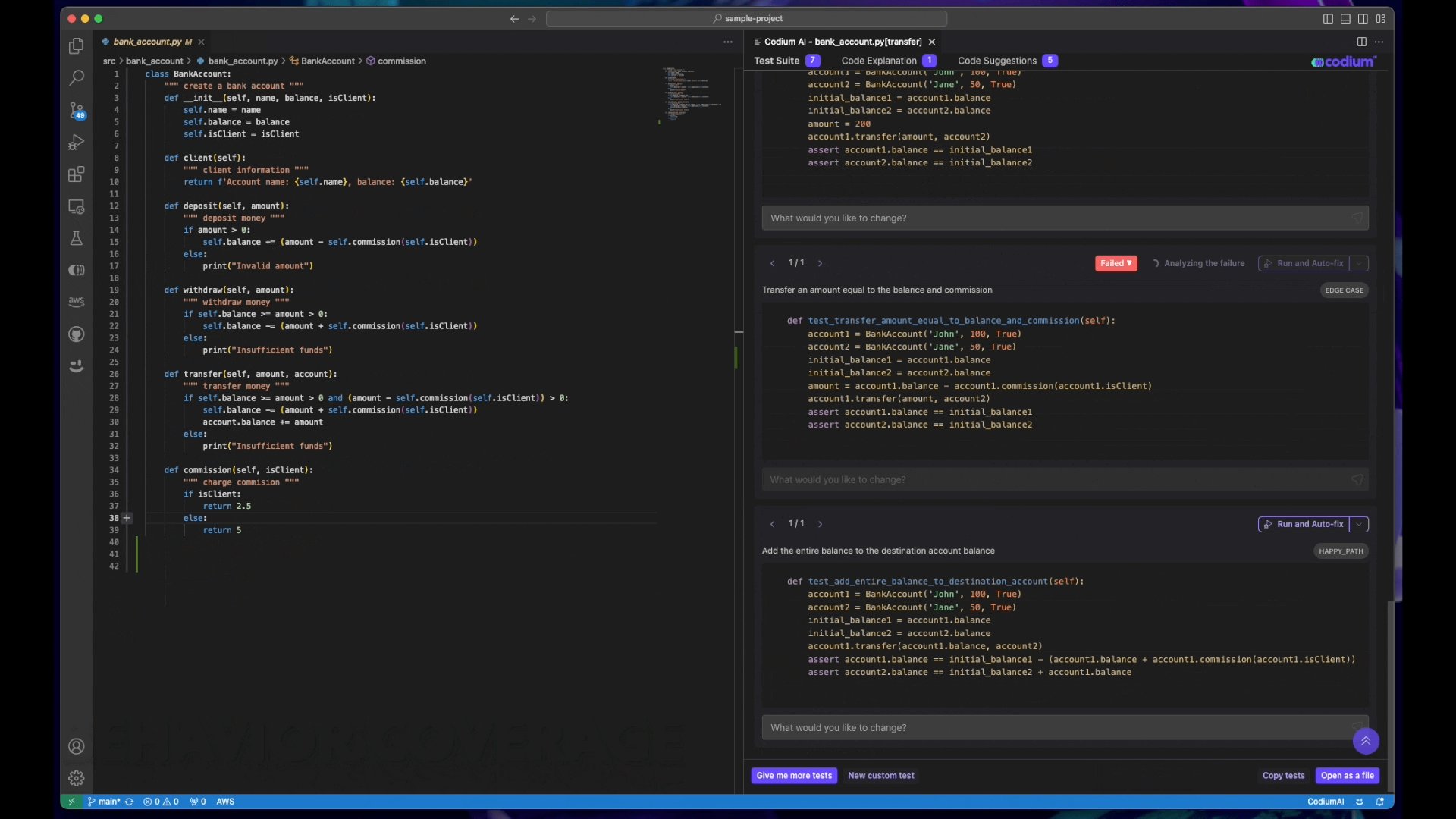
CodiumAI
CodiumAI is a free AI-powered code toolkit. It supports features like code autocompletion, chat, enhanced search, and suggestions.
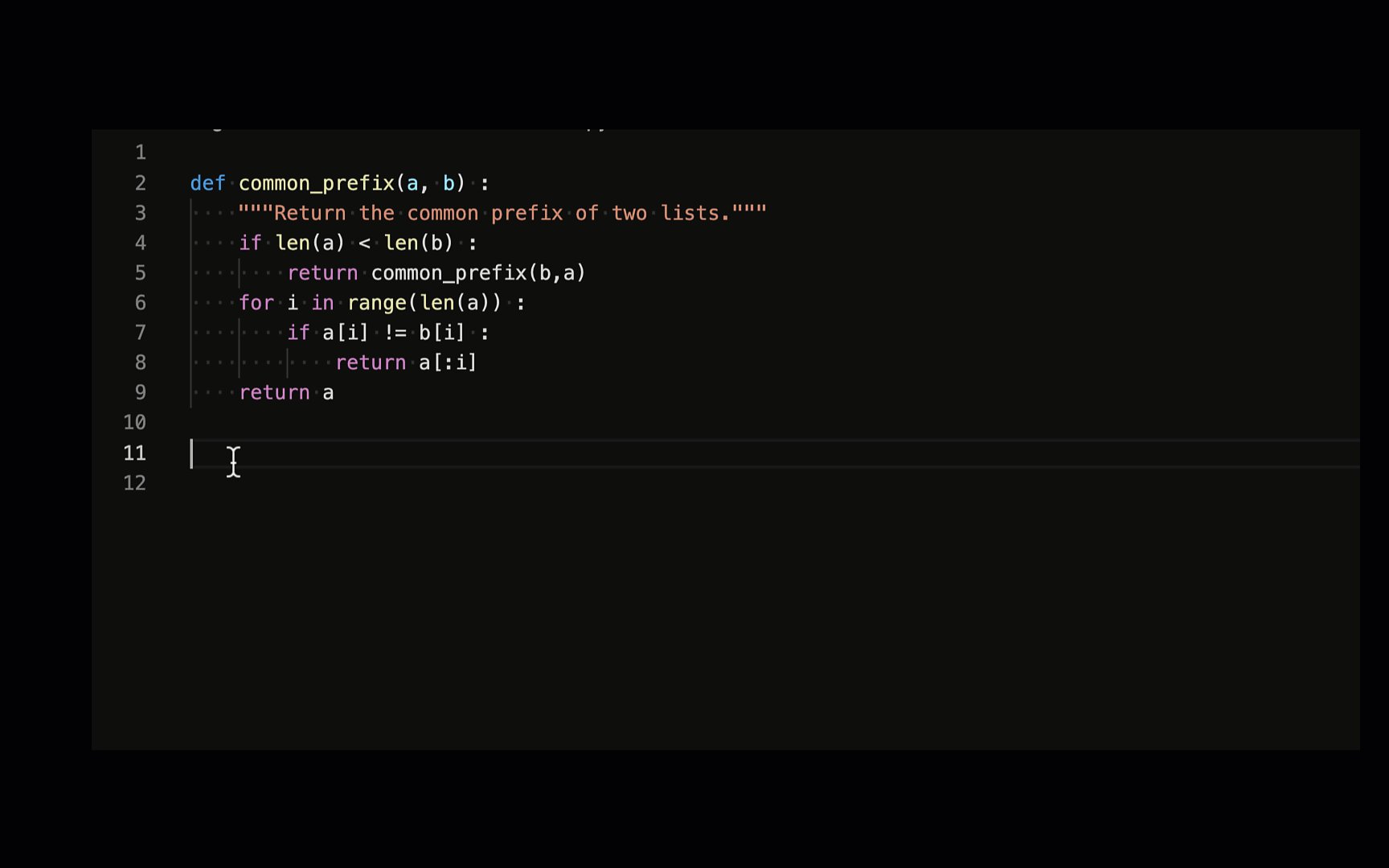
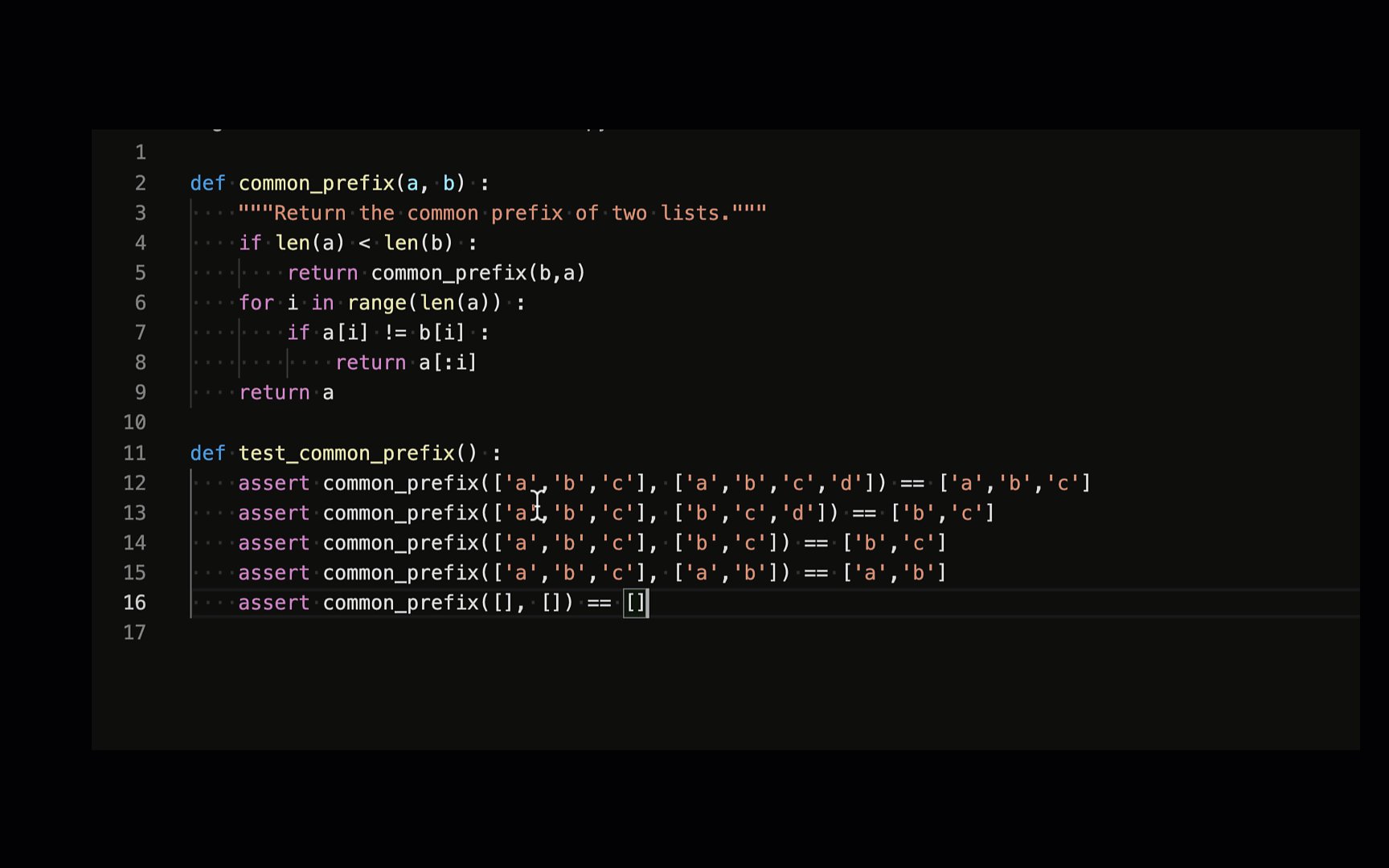
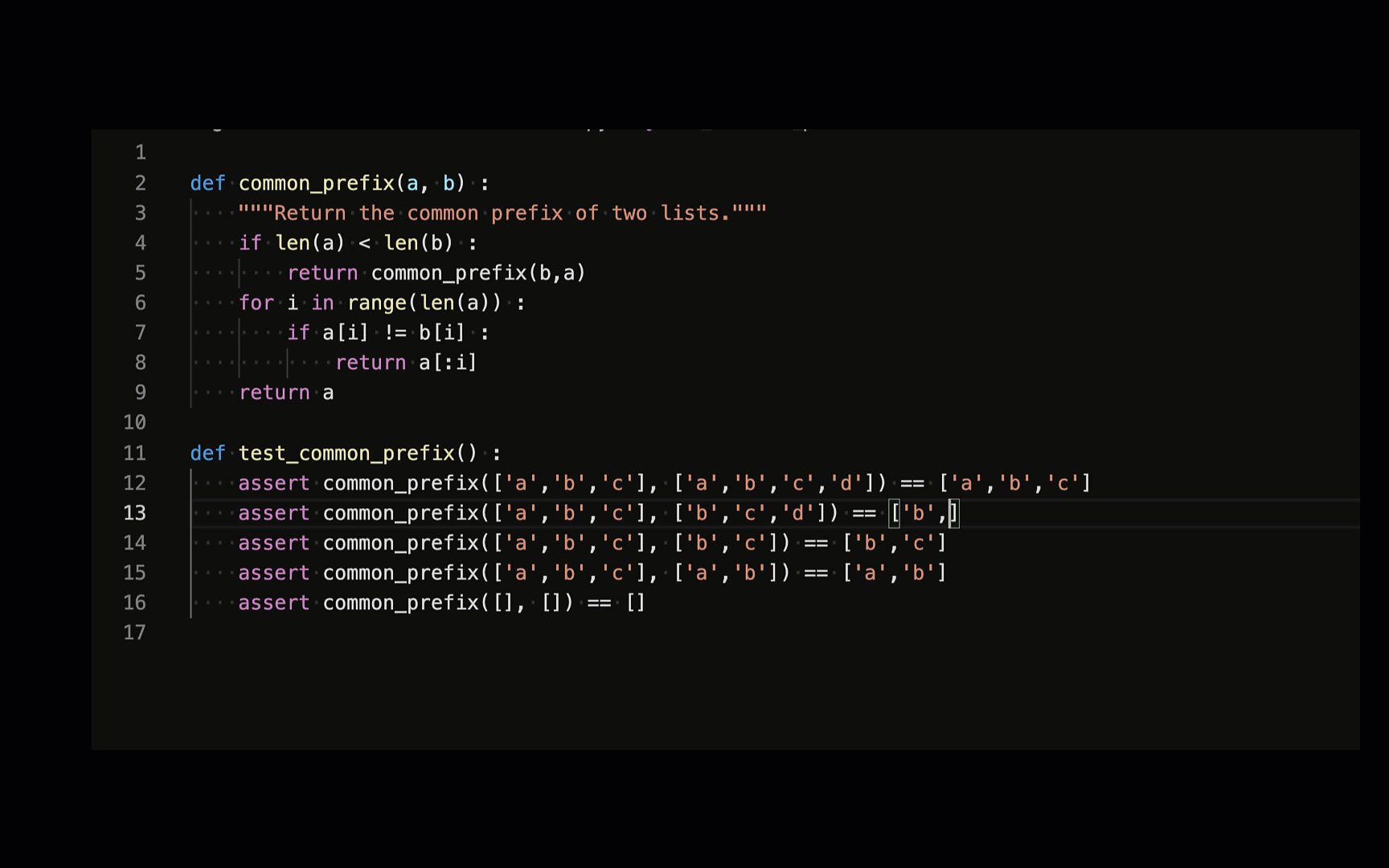
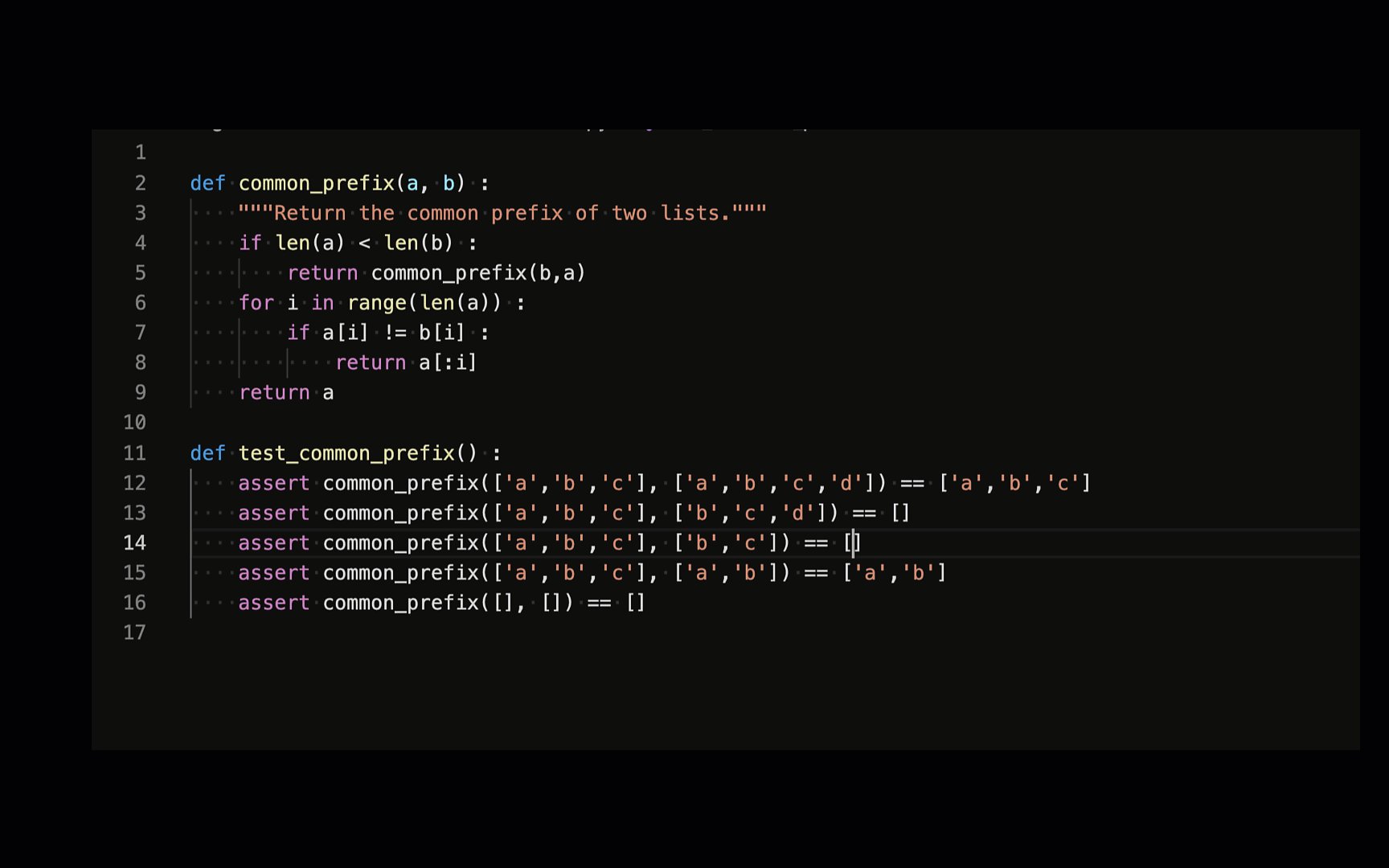
AI has become a major player in improved developer productivity. Imagine spending half the time writing tests, allowing you to spend more time on other crucial, creative tasks.
When it comes to testing, CodiumAI excels. It can analyze code and generate meaningful tests and comprehensive test suites.

This is a relatively new extension and that has been rapidly gaining popularity. Languages supported are Python, JavaScript, TypeScript, Java, Go, and others.

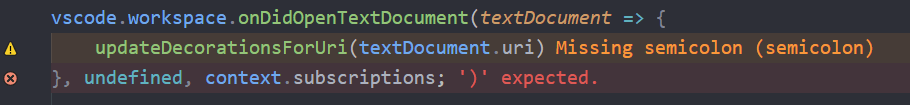
Error Lens
Error Lens improves highlighting of errors, warnings, and other language diagnostics. This is a great debugging and error-prevention tool to have.
Errors will not go unnoticed with this extension. Error and warnings are made prominent by highlighting the entire line, along with the related message printed inline.

Spend less time sourcing errors, as clicking on an an annotation routes you directly to the corresponding line of code.
There is support for multiple languages which makes it a valuable for developers working in projects in different languages. You can also configure the appearance and behavior of errors and warnings.
Git History
Git History is an extremely useful extension for version control with Git (the extension has 10 million installs, so it’s clear that it’s popular). This extension allows you to explore the detailed history of your Git repository directly from the VSCode interface. You can view file history, git log, and perform comparisons.
It provides an interactive and visual representation of commit logs, branches, and file changes over time. This extension provides a more accessible and uncomplicated experience working on version-controlled projects.

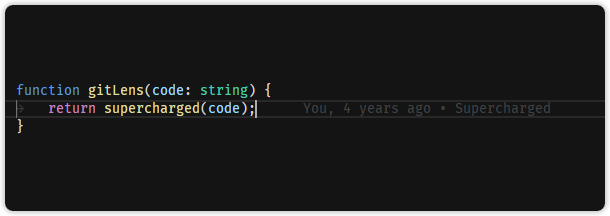
GitLens
GitLens is the most robust Git tool, with so many features bundled into one extension. It has a strong open-source community, and it continues to have active support with frequent updates.
With GitLens, you can gain powerful insights into your repositories directly in VSCode. Annotations are integrated throughout the editor, displaying tons of Git information.
One of the most useful features of GitLens is the blame annotation. This allows you to see who wrote the code, and how long ago.

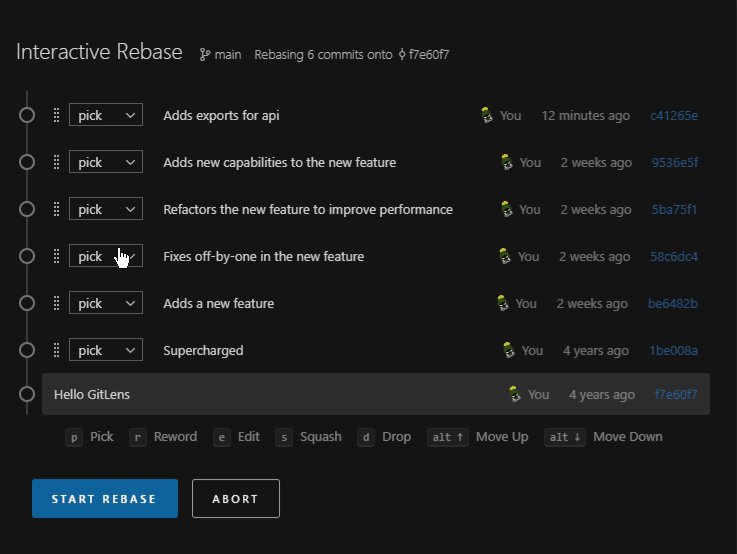
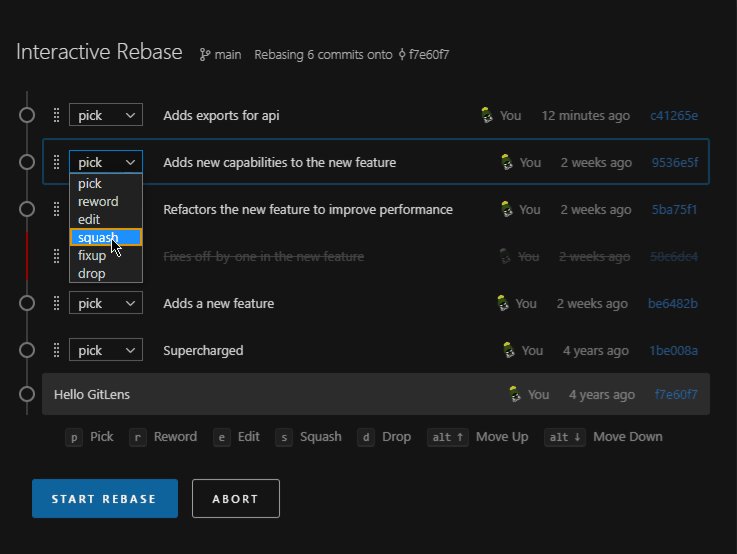
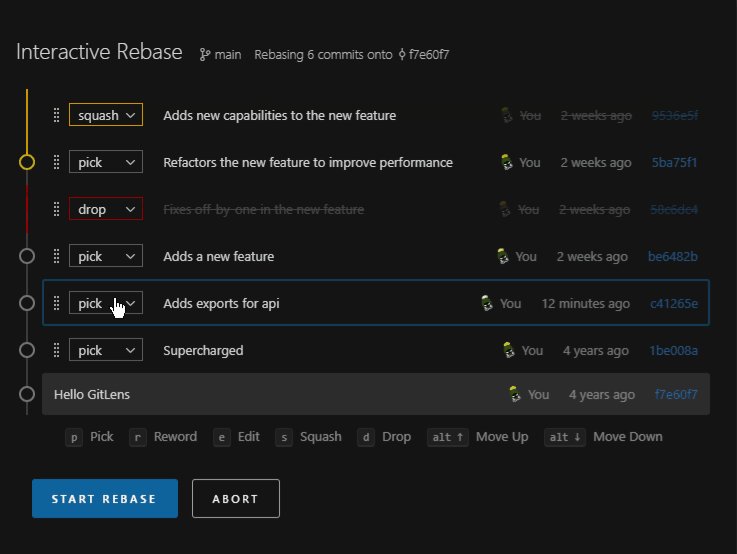
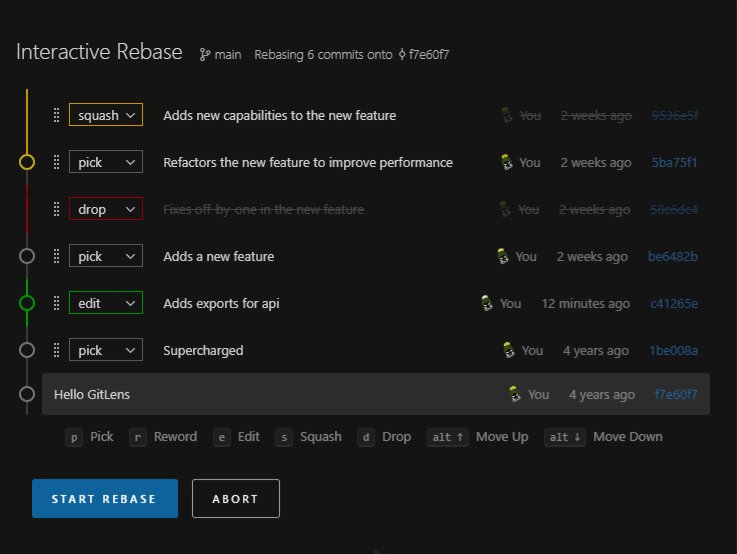
Another feature that I have found to be handy is the interactive rebase editor. This provides a nice user experience when performing rebases.

GitHub Copilot
GitHub Copilot has gained a ton of traction over the last two years. This product has revolutionized the coding experience by leveraging advanced AI capabilities. It not only assists with completing code snippets but also acts as an AI pair programming copilot, offering intelligent suggestions for entire lines or blocks of code.
The strength of GitHub Copilot lies in its integration with OpenAI, tapping into a vast repository of open-source code to provide contextually relevant and practical suggestions. This not only accelerates coding speed but also serves as a valuable learning tool, exposing you to diverse coding patterns and best practices.
This is not a free tool. A subscription can run you $10 per month as an individual, or it can be purchased for teams at a discounted rate. If you’d like to try out GitHub Copilot, there is currently a 30-day trail offer.

There are also some free alternatives which you can read more about here (and I talk about Tabnine below as well).
Icon Themes
While VSCode includes default icons, incorporating icon packs provides an excellent means to boost productivity and infuse a visually appealing aesthetic into the editor.
Icon packs provide a more extensive and visually recognizable set of icons compared to the defaults. This can make it easier for visual distinction between file types and folders. It can build intuitive recognition and reduce the cognitive load when navigating through files.
There are plenty of options when it comes to choosing an icon pack. Three popular choices are the Material Theme Icons, vscode-icons, and file-icons.
I find that a good set of icons improves the overall readability of the file explorer. I enjoy the added benefits of the upgraded visual experience.

Indent Rainbow
Indent Rainbow is a colorful extension that you can use to make indentation comprehensible, aiding in maintaining well-organized and properly indented code.
Each indent is marked with a different color, alternating between 4 different colors. The colorful representation of the structure is not only useful but also visually appealing. This extension is particularly useful for languages that rely heavily on indentation such as YAML or Python.
If you aren’t fond of the default set of colors, you can configure your own!

Live Share
Live Share is a collaborative development extension, enabling real-time sharing.

This extension helps you facilitate productive teamwork. Unlike traditional pair programming sessions, Live Share lets you work together while retaining your own editor preferences. Each person has their own cursor, and you can follow each others’ cursors around the codebase.
With Live Share, there is no need to clone repositories or encounter conflicts when working off of a shared branch. Context is immediately gained from the environment when entering a session.
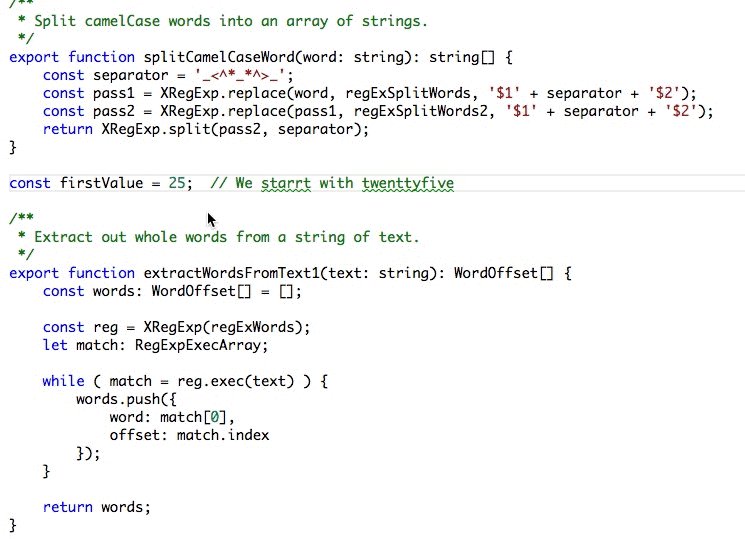
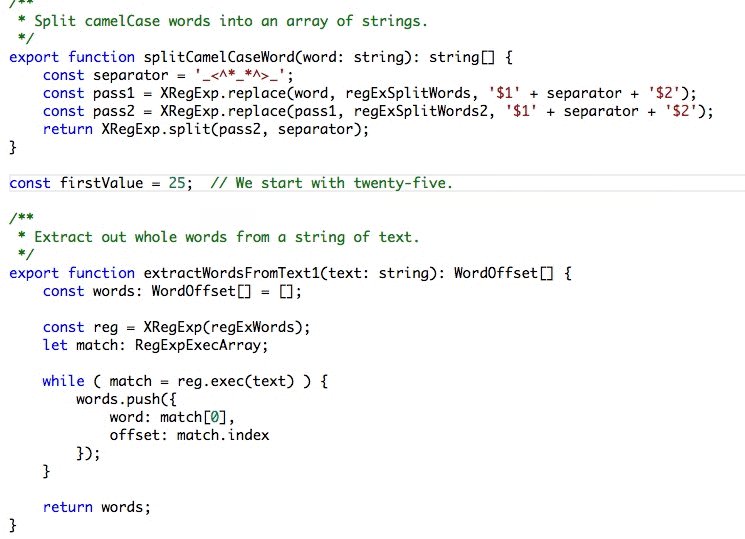
Multiple Cursor Case Preserve
The Multiple Cursor Case Preserve extension is a productivity-boosting tool that aids in rapid code editing.
I have personally experienced the frustration when targeting multiple variable names throughout a file for renaming, and inadvertently overriding casing when making a change.

Tip: Multi-Line Editing in VSCode
Take advantage of these Mac keyboard shortcuts for multi-line editing:
- Cmd + D: Quickly select a word and press it again to extend the selection to sequential occurrences.
- Alt + Shift + Up/Down: Create multiple cursors above or below your cursor. Use
Cmd + Right/Leftto navigate each cursor to the line end or start, andCmd + Left/Rightto reach the start or end of a word. - Alt + Up/Down: Move the current line up or down. Combine with
Shift + Up/Downto select and move multiple lines simultaneously, streamlining your code editing process.
By preserving the case, it streamlines the editing process by reducing the manual effort required to fix casing.
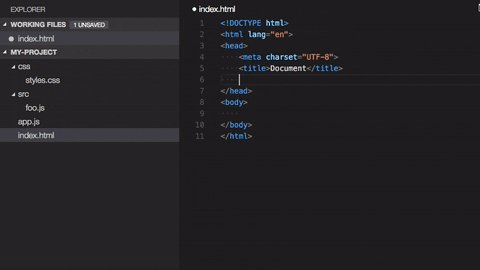
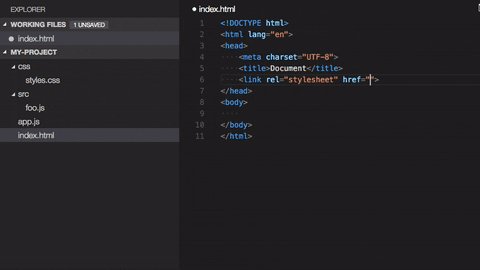
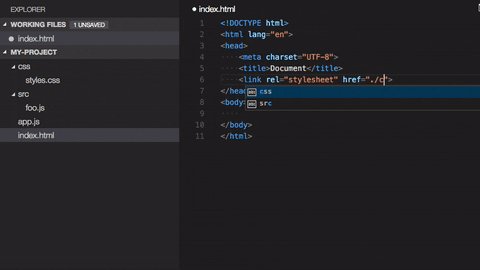
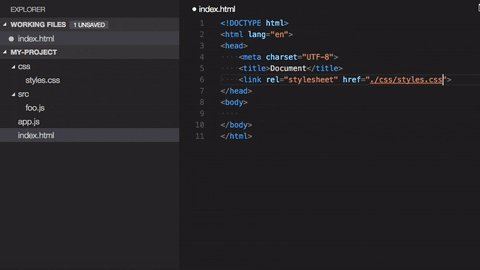
Path Intellisense
Path Intellisense is a file path productivity tool. It has intelligent auto-completion that dynamically suggests file paths and directory names as you type. It can minimize errors due to incomplete or wrong file paths.

It is compatible with a variety of programming languages. But if you are using npm, the npm Intellisense plugin is recommended specifically.
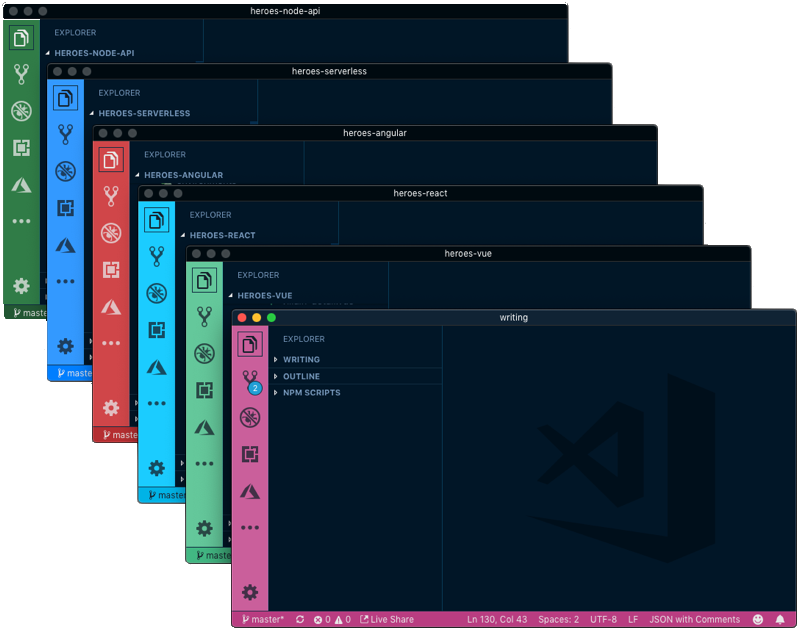
Peacock
Peacock is a personal favorite of mine, as I love to add more color to my editor. Not only does it outline your editor in color, but it also allows you to configure specific colors for each workspace which is very beneficial when context switching.
Peacock comes with a range of preselected colors, while also allowing for user-defined custom colors.

Prettier
Prettier is a widely embraced code formatting tool with over 40 million installations. It provides you with a shared solution to improve code readability.
This opinionated code formatter enforces consistent style throughout a codebase. With support for various programming languages, Prettier automatically analyzes and formats code according to a set of standardized rules, this eliminates debates over coding style and enhancing collaboration.
Prettier’s integration with “format on save” in VSCode vastly increases productivity by automatically applying formatting, preventing any time spent on manual formatting concerns.
You’ve probably already heard about Prettier, nonetheless it’s important to mention as one of the top extensions to have.
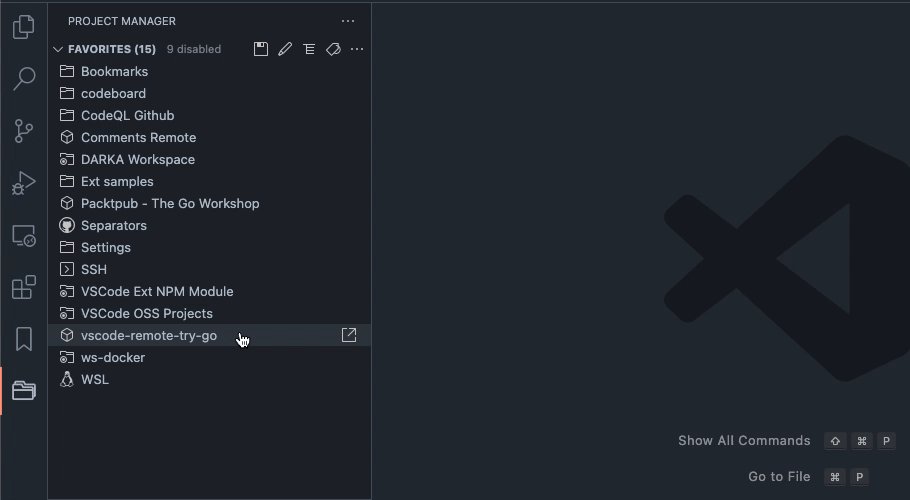
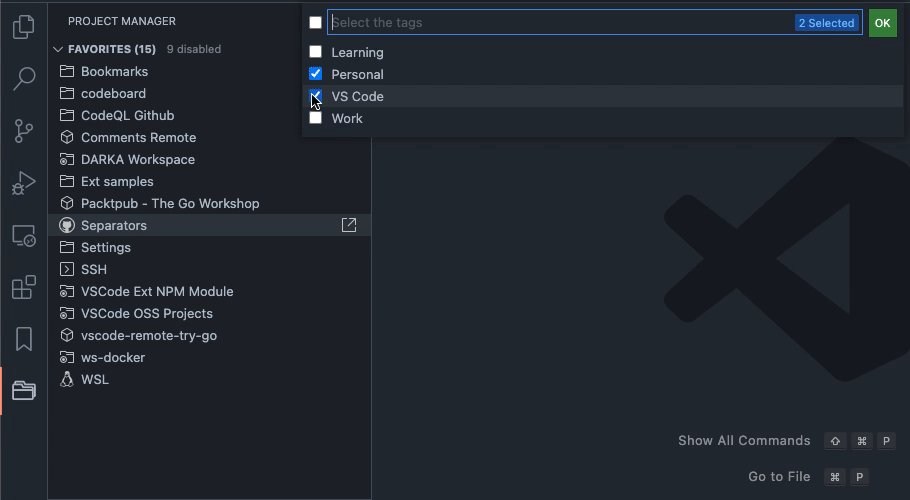
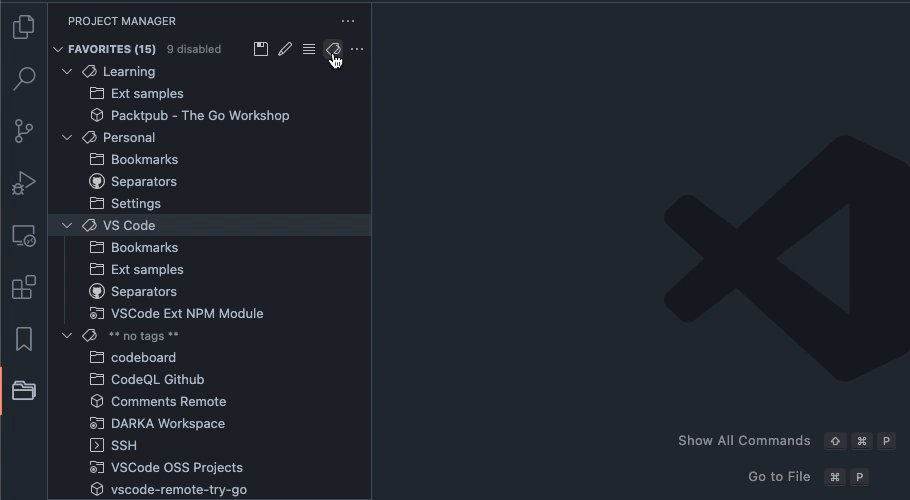
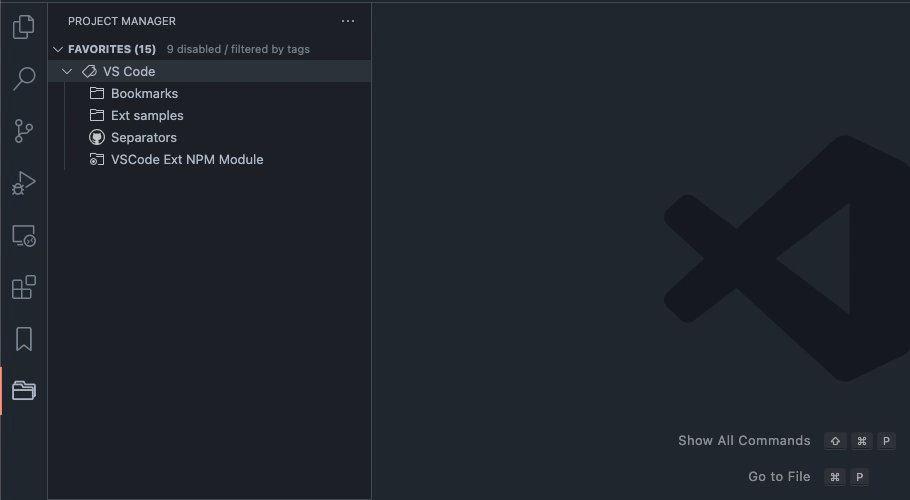
Project Manager
Project Manager is a simple tool to set projects (aka Favorites) and access them. It includes a dedicated side bar section to manage all of your projects in one place.
This is great tool when you have a lot of projects to manage and need to frequently switch between them. It comes with a set of handy features like the ability to further organize projects by tags.

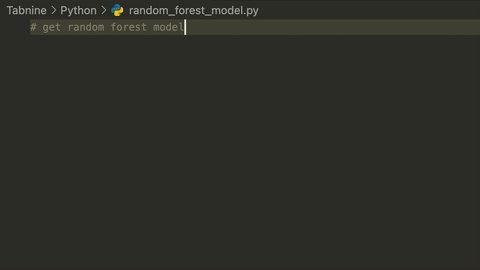
Tabnine
Tabnine is an free AI coding assistant. It can help to increase your productivity by providing real-time code completions.
Beyond basic code completion, it takes in the context and offers further relevant suggestions. This can be particularly useful when working in intricate codebases demanding extensive code exploration.

Tabnine supports many programming languages. Adaptive learning is used to adjust to the developer’s coding style over time. There is an added focus on privacy, as code is never stored or shared.
As I mentioned above, Tabnine is often compared to as a GitHub Copilot alternative, and worth trying out at no cost. Keep an eye out on this one as they add new competitive features.
Support for this extension is strong with continual updates. Chat functionality is soon to come, allowing you to ask questions and generate anything from code to documentation.

TODO Highlight
Never forget another to-do with TODO Highlight. It emphasizes TODOs and other annotations with a colorful highlight.
It is common to encounter a TODO or FIXME relic of the past in a codebase that has been around for awhile. These can be hard to remember to remove. TODO Highlight is here to help remind you to not leave a trail.
Wether your theme is light or dark, TODO Highlight will put a spotlight on annotations.

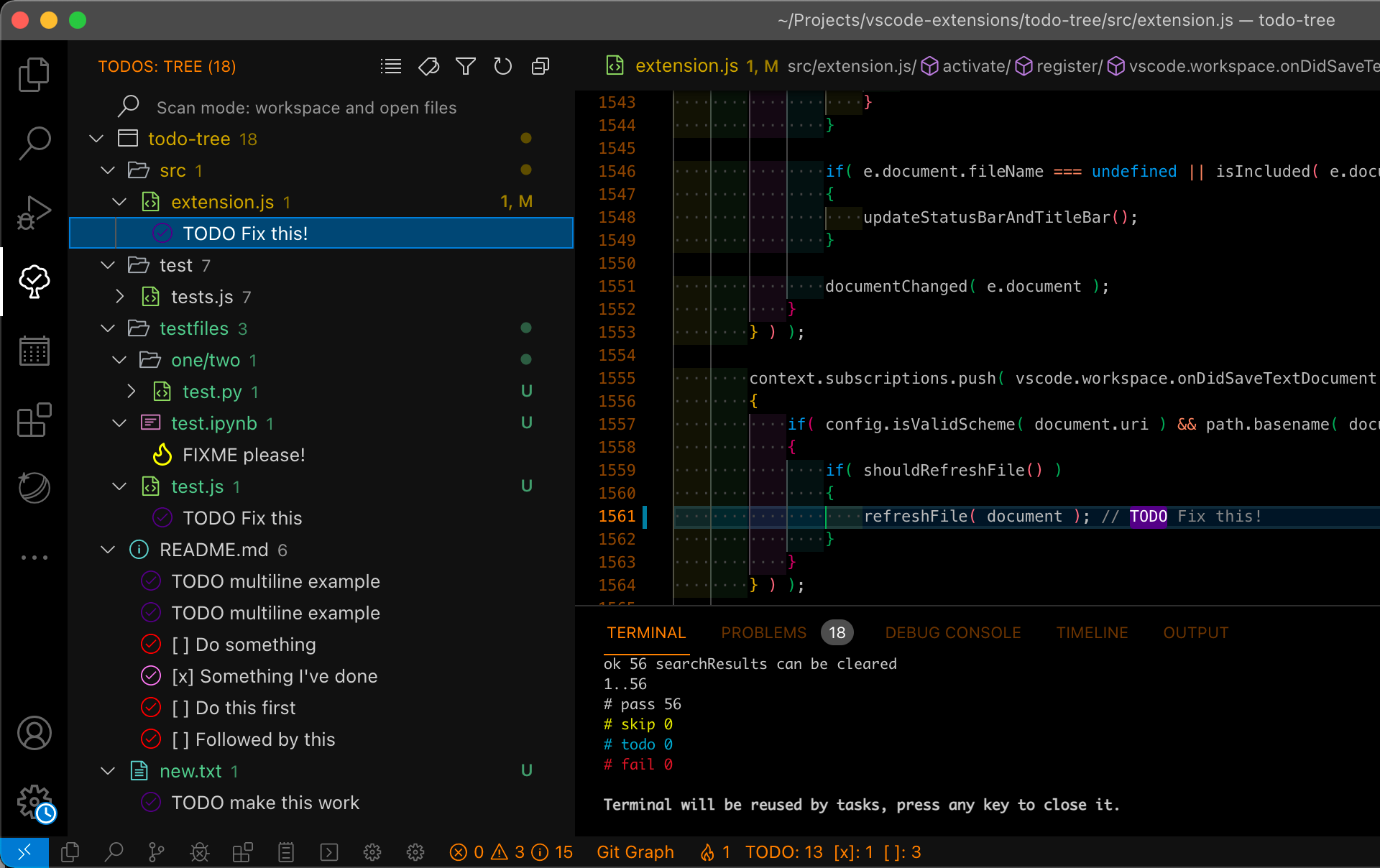
Todo Tree
Todo Tree offers a quick and organized solution to uncover annotations. It searches your workspace for TODO and other annotations and organizes them in a file tree.
It occupies a specific section in the side activity bar. Clicking on each TODO opens the related file, where the TODO is highlighted for immediate attention.

Summary
VSCode stands out for its expansive extension ecosystem, making it a go-to choice for developers. Having thoroughly tested an array of popular extensions, I’ve carefully curated this list of my top recommendations.
This list is a great place to start from and build on. I highly encourage you to implement routine trial periods with new extensions. Delve into other extensions through the Visual Studio Code extension search.
Recognizing the importance of minimizing cognitive load for sustained focus, each extension on this list is chosen with the goal of reducing unnecessary mental burdens like context switching. Make VSCode become your main hub of development needs, and you an improved focus mode along with other benefits.

I hope these recommendations allow you to optimize your workflow, minimize distractions, and ultimately boost your productivity!
[ad_2]
Source link
