Learn Tailwind CSS in Spanish – Full Course

[ad_1]
Tailwind is a CSS framework with pre-defined classes that you can combine to build modern and responsive websites.
We just published a course on the freeCodeCamp.org Spanish YouTube channel that will teach you Tailwind CSS. You will go from the basics to actually building your own real-world projects. By the end of the course, you will be able to design and implement responsive websites with Tailwind CSS.
If you have Spanish-speaking friends, you are welcome to share the Spanish version of this article with them.
This course was created by David Ruiz. David is a Front-End Web Developer with more than 5 years of experience. He shares projects and courses on Tailwind CSS, HTML, CSS, JavaScript, and React on his YouTube channel.
He will teach you how to create and implement modern and responsive web designs step by step with the pre-defined Tailwind CSS classes.
Before we start diving into Tailwind CSS with David’s course, let’s have a quick introduction. We’ll talk about what Tailwind is and why it’s useful to learn if your goal is to design and create modern and responsive websites quickly and efficiently.
What is Tailwind CSS?
Tailwind CSS is a CSS framework with pre-defined classes that you can use for styling HTML elements.
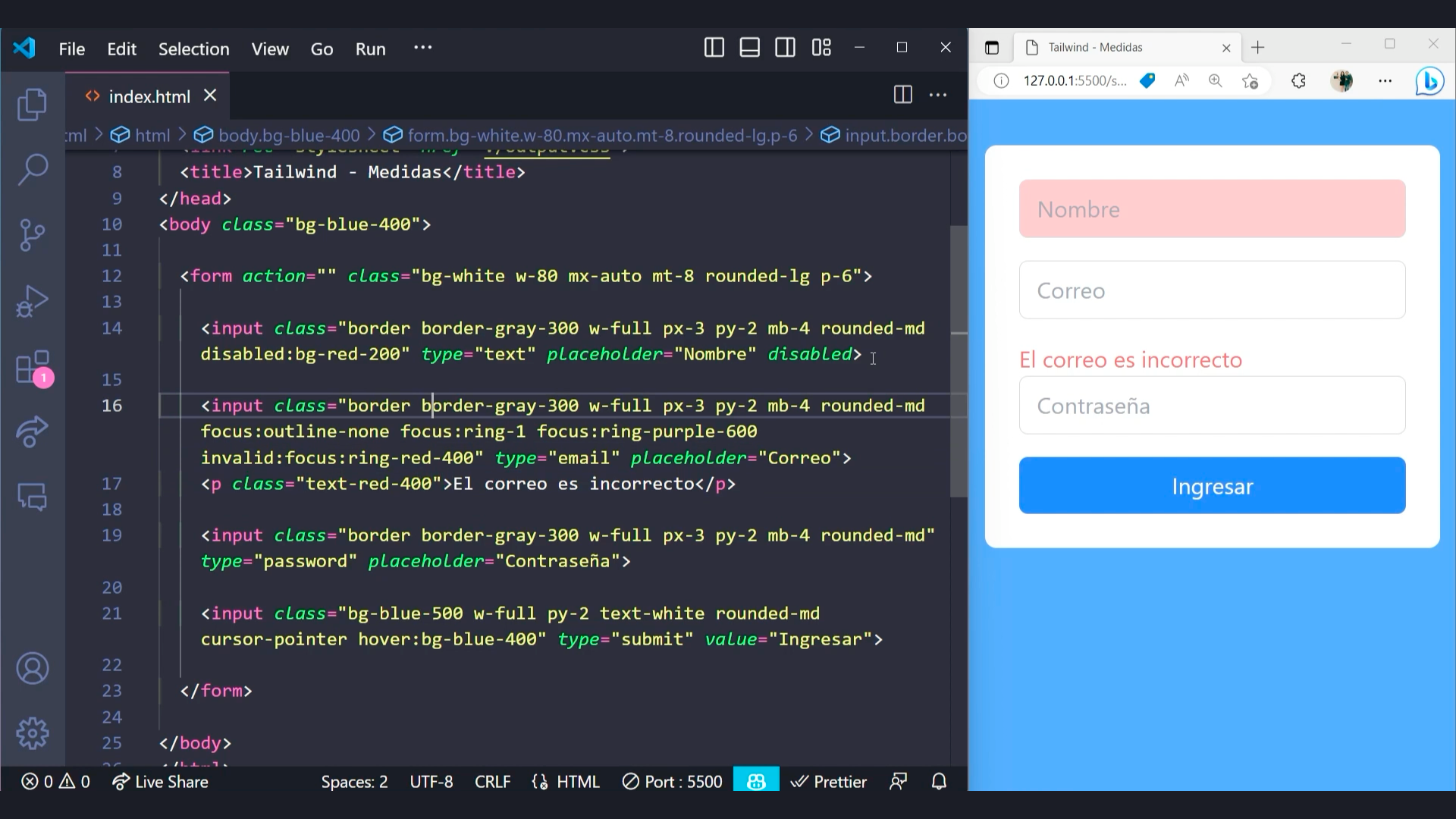
With Tailwind, you can add CSS classes to your HTML elements directly within the HTML file and see how the pre-defined styles are applied immediately.
💡 Tip: Yes! With Tailwind CSS, you write your CSS within the HTML file.

Why Choose Tailwind CSS?
Learning Tailwind CSS can bring many advantages to your web development workflow, including:
- Faster development because you can use pre-defined CSS classes instead of defining the CSS styles yourself.
- Responsive design because these pre-defined CSS classes support variants for different screen sizes. You can develop responsive website directly from your HTML file, without additional media queries.
- Simpler CSS files because you will not be defining all the styles yourself in custom CSS files.
- Consistency because you and your colleagues will be using the same CSS classes with the same naming conventions throughout the project.
- Customization features because you can customize and configure many of these pre-defined CSS classes to fit your needs.
Sounds great, right? 🙂

By learning Tailwind CSS, you will be acquiring valuable skills for your web development career.
If you are ready to start incorporating Tailwind CSS into your workflow, let’s check out the course content.
Tailwind CSS Course in Spanish
During the course, you will learn the following aspects of Tailwind CSS:
- How to install and configure Tailwind CSS
- Colors
- Size
- States
- Pseudo-classes
- Responsive Web Design
- CSS Flexbox with Tailwind CSS
- CSS Grid with Tailwind CSS
- And more!
Plus, you will learn how to toggle dark mode with pre-defined styles from Tailwind CSS and you will build three full real projects:
- A notifications panel
- A dashboard
- A landing page
If you are ready to learn Tailwind CSS, check out the course in Spanish on the freeCodeCamp.org Spanish YouTube channel:
✍️ Course created by David Ruiz.
[ad_2]
Source link
