Documentation Libraries to Help You Write Good Docs

[ad_1]
Good project documentation is key to success for every company, startup, or individual project. Without documentation, it’s much harder for new developers or others to use your project.
In this article, I’ll discuss some of my favourite libraries you can use for building your documentation site.
And don’t worry if you don’t have that much experience creating documentation yet. Whether you’ve built a simple documentation site for a small startup or personal project or a vast and complex site for a large company, these libraries will be helpful to you.
Tips for Writing Good Documentation
Before we get into the libraries themselves, though, there are some critical points you’ll want to keep in mind when you’re building your documentation sites.
Make sure your documentation is clean and easily recognizable.
Ensure your documentation folder is separate in the mono repo, even if you use a poly repo or separate repository.
This separate repository should contain only the markdown and mdx files. This will help your contributors easily be able to recognize which folder is for documentation.
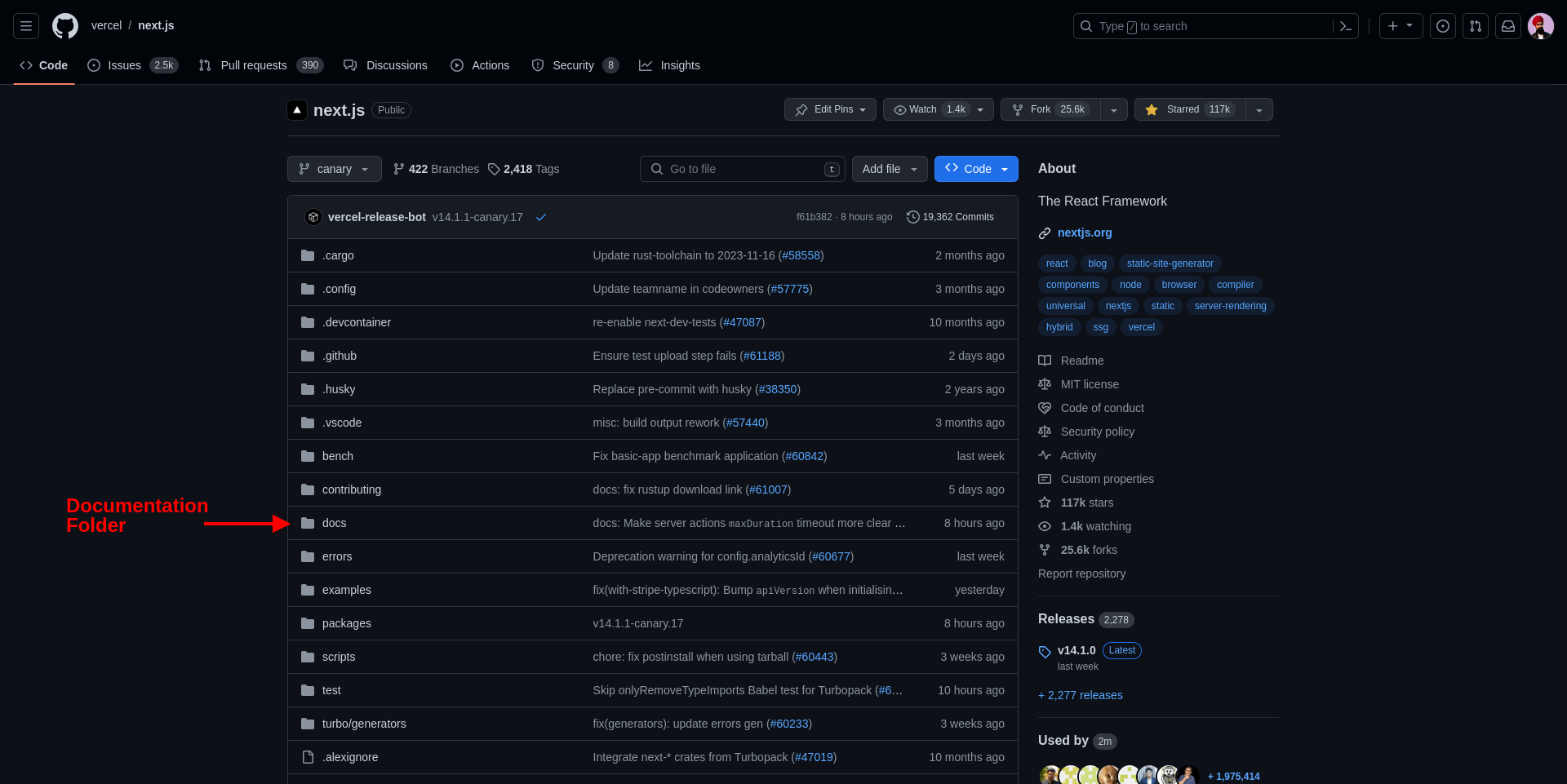
A great example of clean documentation is Next.js, which has a separate folder for documentation, as you can see below:

Provide clear guidelines in your documentation.
To improve documentation quality, you should write clear guidelines for technical writers. For example,
- what front matter is required in the file markdown?
- Which spelling conventions are correct – for example, do you accept javascript (all lowercase) or JavaScript (with the proper casing)? Or both?
- Which commands are needed for formatting and linting before applying a pull request?
A pro tip for documentation sites is mentioning additional resources, such as tutorials, courses, and article links for new contributors.
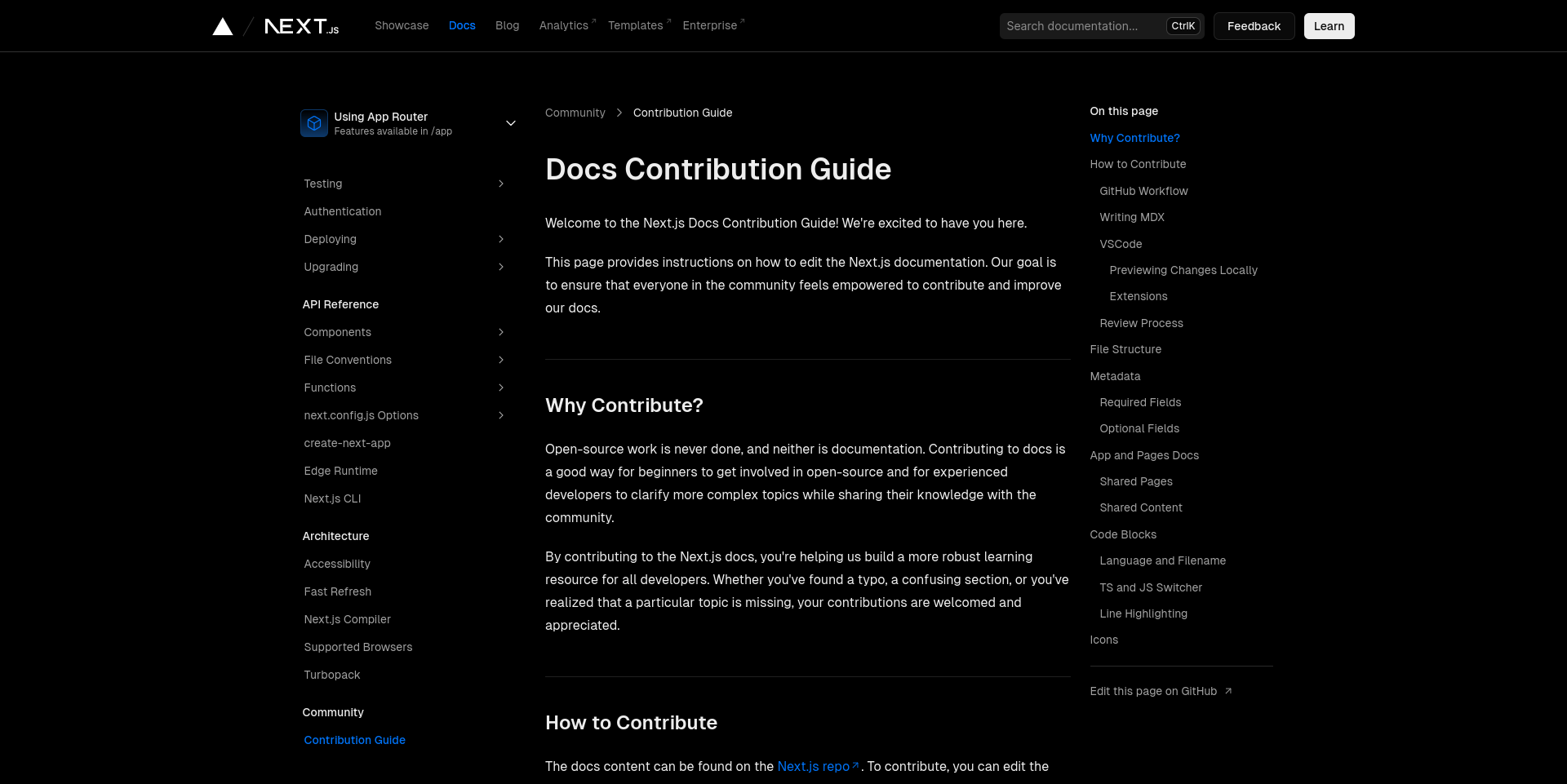
The best examples of clear guidelines are Next.js and the Awesome Repository. Both have clear guidelines for documentation.

Make it easy to contribute.
When contributors want to help out with your project, many of them just want to focus on writing. Most technical writers or documentation contributors do not have time to install and set up your project locally.
Many online IDEs are available these days, and more are coming, such as GitHub Dev, VS Code Dev, Code Sandbox, and GitLab.
Nowadays, many developers and contributors update the documentation file using GitHub’s inbuilt IDE or other online IDEs and create pull requests without installing your repository locally.
So, you should at least configure your project to work with one of the online IDEs. It helps to save time and improves the productivity of the technical writer and contributor.
Helpful Documentation Libraries:

Nextra is an open-source, simple, powerful, and flexible site generation framework built on Nextjs. Nextra was created by developers at Vercel.
Nextra helps manage your content with MDX. With Nextra, you can build both small and large-scale documentation websites.
Nextra comes with various built-in features, such as:
- Organizing content with file-system routing.
- Theme Toggling (Light to Dark theme)
- Inbuilt search
- Multiple layouts
- Syntax highlighting
- Multiple languages (Internationalized)
- Custom themes
Nextra also helps to save you time and energy, as you can directly work on your documentation without writing a single line of code. You also do not have to maintain the code base. This lets you focus on documentation writing.
Cons
- There are fewer customizations you can make with Nextra
- Nextra comes with more limited features
To learn more about Nextra, you can check out the tutorial I wrote about it.
Docusaurus

Docusaurus is an open-source static-site generator built and maintained by the Meta team. Docusaurus helps you write and manage your large and small documentation and blog websites.
Docusaurus comes with various built-in features, such as:
- It’s easy to configure
- You can customize your site’s layout, design, and features with React components
- You can write content in Markdown and MDX.
- It handles localization well
- You can manage versioning
- It has a built-in plugins ecosystem
- You can customize and change themes
- There’s good client API support
- It has TypeScript and JSDoc support
- You can create both a blog and a documentation website with Docusaurus.
Docusaurus is a well-established library used by many companies. And one of the best parts about Docusaurus is that it has a more significant number of active contributors, so the tool is well-maintained.
Cons
- Customizing and managing a large documentation website with Docusaurus can be tricky because of complex Docusaurus configuration options.
- Configuring Docusaurus blog plugins can be a massive headache because of the configuration. Lastly, Docusaurus can not support categories for articles.
- Docusaurus does not come with search functionality. To enable search functionality, you have to depend on a third-party service. Confirming the third-party search functionality is sometimes not an easy task.
Lume

Lume is a fast and flexible open-source static site generator based on Deno. You can build documentation sites, a portfolio, a company website, or a blog with Lume.
Lume comes with various built-in features, such as:
- Processors
- Plugins support
- Multiple file formats, like
markdown,yaml,JavaScript,typescript,jsxandnunjucks, and it’s easy to extend with other features. - Inbuilt search and pagination support
- It supports multiple template engines (JSX, Preact, MDX, Remark, and so on)
- Ability to create relationships between two pages
You can customize so many things with Lume that you may not even be able to imagine until you try it out.
Cons
- Starting with Lume is not an easy task. It’s a steeper learning curve, and it may take some time to get enough experience to use it effectively – so Lume is not the best for beginners.
- You need a third-party service to enable search functionality on your website.
- Since there’s so much customization possible, sometimes you might get confused about what you’ve chosen.
Still, Lume gives you more control and power over your documentation site, so if you’re willing to take the time to learn it, I think you’ll enjoy it. You can read my in-depth tutorial on freeCodeCamp to learn more about Lume.
Docsify.js

Docsify is an open-source, simple, and lightweight documentation generator. It’s heaven for developers with a C, Rust, and C++ background. You can start using Docsify without having any knowledge of JavaScript or React.js.
Docsify comes with a number of built-in features, such as:
- It’s simple and lightweight
- It’s easy to customize and configure
- You can extend Docsify’s functionally with built-in plugin API
- It has multiple themes support
- There’s emoji support
- It supports server-side rendering
In Docsify, you can focus on writing documentation without worrying about maintaining the codebase.
You can start your documentation site within minutes. You can deploy the Docsify website with one click on GitHub pages.
The most important thing about Docsify is that you don’t need prior knowledge to work with Docsify or any other tools or configuration.
Cons
- Docsify comes with fewer features, but customization options are available.
- Docsify only has a few themes and plugins available on the internet.
- Most of the themes you find on the internet are outdated in terms of their UI.
To learn more about Docsify, read my in-depth tutorial on freeCodeCamp.
Markdoc

Markdoc is an open-source, powerful, and flexible Markdown-based framework. Markdoc is built and maintained by the Stripe team. With Markdoc, you can develop your personal blogs and documentation sites.
Markdoc comes with several built-in features, such as:
- It’s lightweight
- There’s built-in syntax validation
- It has support for partials
- You can extend Markdoc with custom functions
- It supports tags
- You can customize styles with annotations
- It supports variables and attributes
Markdoc is developer and writer-friendly. You can build interactive documentation and static content sites using pure HTML, Next.js, and React.js.
Cons
- To work with makdoc, you must write the entire website code from scratch.
- Markdoc is not for beginner developers. You must know some advanced JavaScript and React concepts when working with Markdoc.
Contentlayer

Contentlayer is an open-source content SDK that validates and transforms your content into type-safe JSON data so you can easily use it with your existing frameworks, such as Next.js.
The best part about Contentlayer is that you can build a type-safe schema for your blog and documentation.
Contentlayer works similarly to Markdoc – you must write the documentation and maintain the code base.
There are many helpful features, but here are a few:
- It’s framework agnostic
- It’s built to be very fast
- Makes it easier to parse content on your site
- You can use JavaScript/TypeScript – no new query language required
- It has automatic content and frontmatter validation
Cons
- Contentlayer comes with support for a limited number of frameworks.
- You must write website code from scratch to work with the Content layer.
Read my in-depth tutorial on Medium to learn more about Contentlayer.
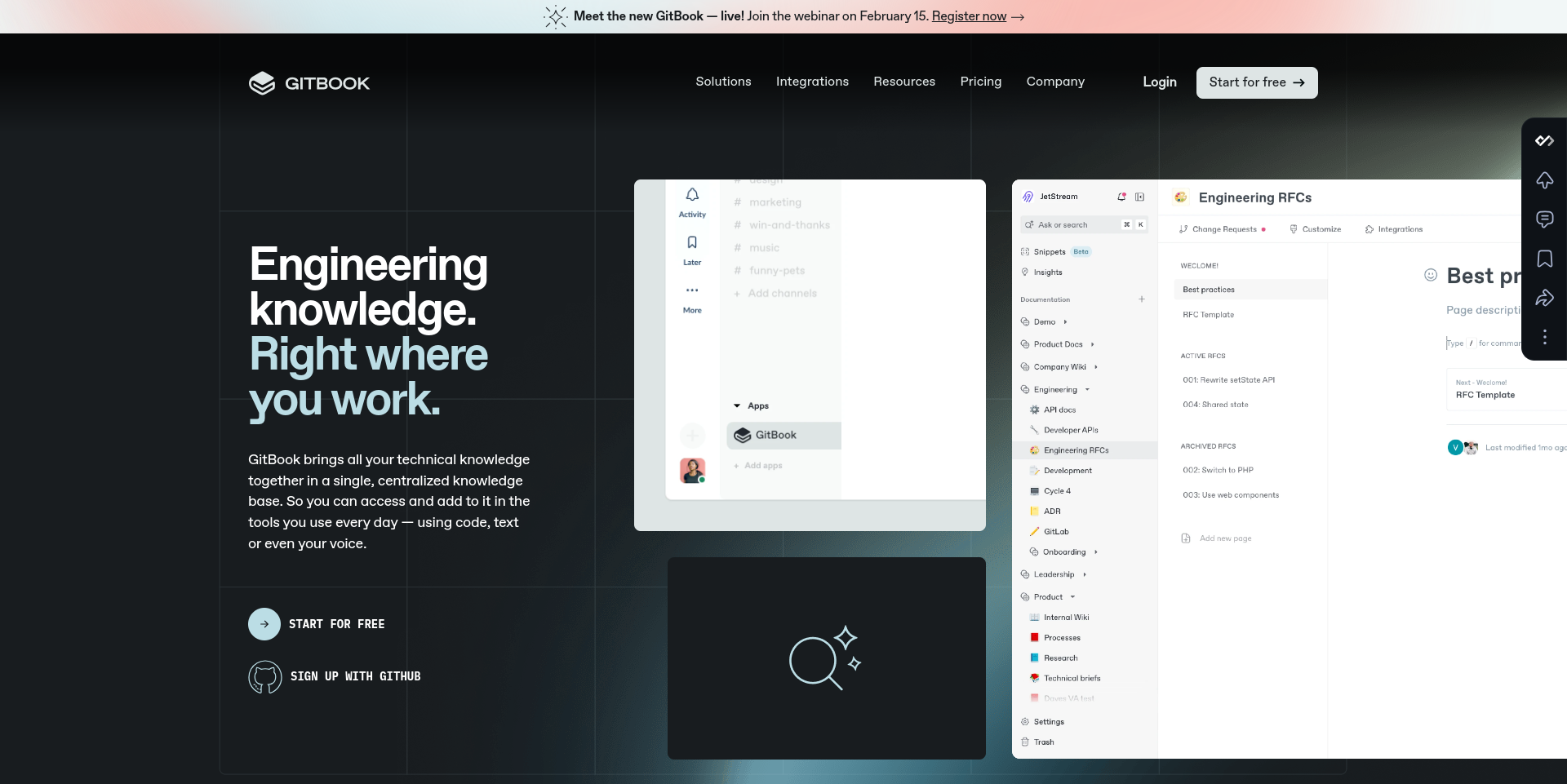
Gitbook

Gitbook is not open-source, but it comes with free and paid plans. Gitbook is built and designed to manage documentation. You can even develop your API and service documentation website with Gitbook.
Git Book comes with various built-in features, such as:
- It has a no-code solution
- You can easily integrate it with other applications
- You can customize and change the theme with one click
- It’s easy to use it to collaborate with your team
- It has a powerful block-based editor
- You can embed code your demo code with code sandbox IDE
- It has built-in search support
- It has built-in SEO, sitemap and caching & CDN support
Gitbook comes with a no-code solution – you do need to write a single line of code to create a documentation site. Gitbook provides you with a modern feel for creating documentation without writing code.
You can integrate Gitbook with other services like GitHub. And you do not need to worry about deploying Gitbook – it does all the hard work for you. With one click, you can focus on writing and designing or changing themes in your documentation in Gitbook.
Cons
- Many features like theme customization and team management come with the paid plan.
Outstatic CMS

Outstatic CMS is a Next.js-based open-source static CMS that helps you manage your content with the help of GitHub.
Outstatic cms comes with several built-in features, such as:
- There’s an AI completion option
- You can manage your content with custom fields
- It’s quick and easy to setup
- You don’t need a database
- It’s a modern content editor
Using Outstatic CMS, you can easily publish, update, and remove the content using the dashboard and editor. This is helpful if you don’t know how to use Markdown and some who depend on grammar tools, for example, Grammarly, Turnitin, Quillbot, and so on.
Outstatic CMS only works with Next.js and GitHub. Outstatic directly creates content inside your GitHub repository using Github API.
Cons
- You need to write website code design to build and test from scratch.
- Outstatic CMS does not work offline.
Read my in-depth tutorial on Medium to learn more about it.
Code doc

Code Doc is an open-source, simple, lightweight, easy-to-configure documentation generator tool that helps create beautiful and modern software documentation websites within minutes.
Code Doc comes with several built-in features, such as:
- It’s simple and lightweight
- It’s easy to customize and configure
- It has an enhanced markdown and code block experience
- It has integrated search and dark mode
- You can extend the functionality with the Code doc Plugin API
- You can build your own custom components
With code doc, you focus on your documentation writing rather than writing and maintaining your codebase. But Code Doc is easy to customize and configure. You do not need prior knowledge to use it.
The most important thing about Code Doc is that it has more modern UI features than Docsify.
Cons
- A Code Doc project or repository cannot be actively maintained by its developer.
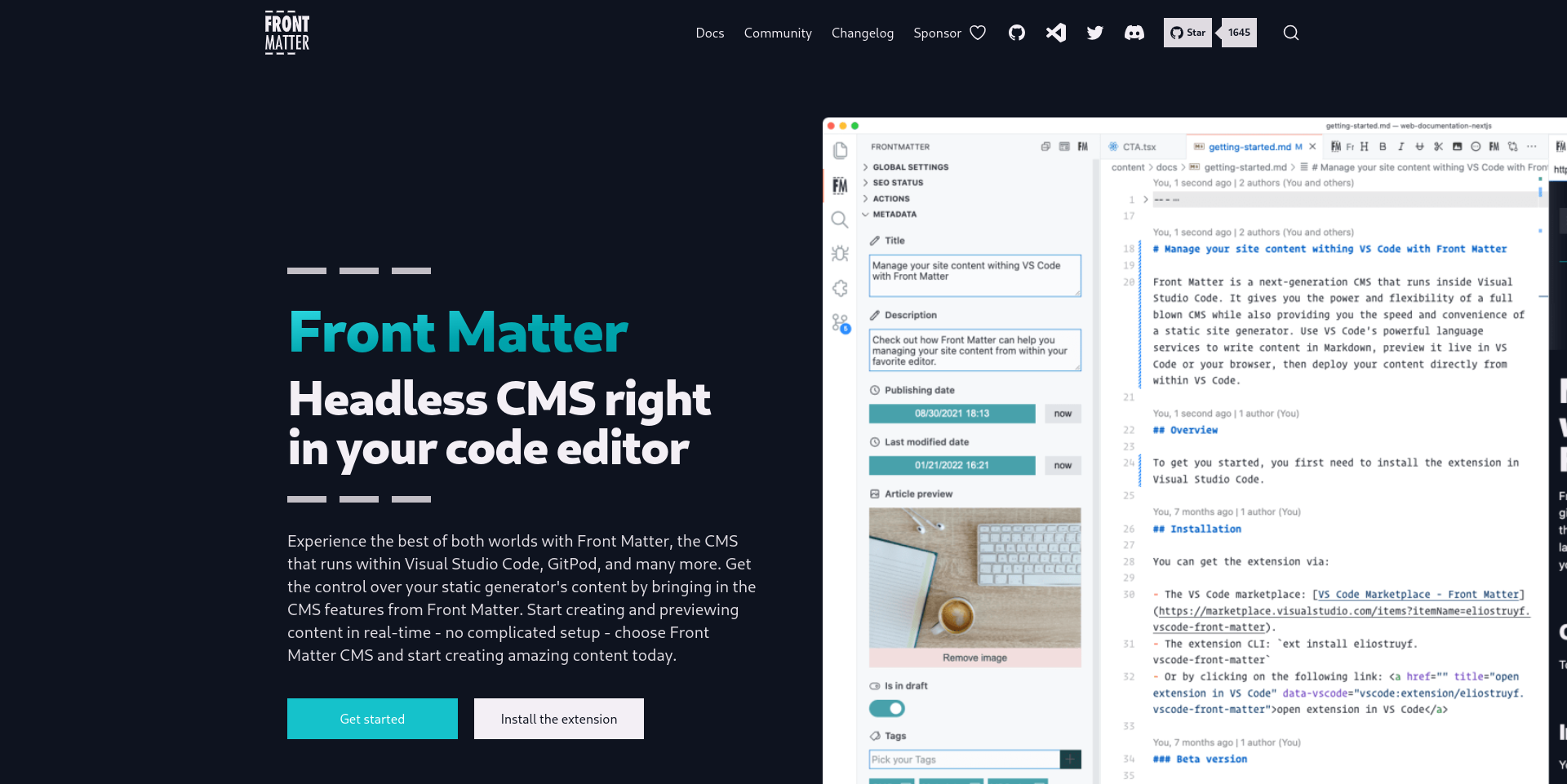
Front Matter

Front Matter is a Headless CMS right in your Visual Studio Code. Front matter gives a helping hand to technical writers and coders.
Front Matter cms comes with several built-in features, such as:
- It works seamlessly with any static site generator
- It’s fully configurable
- It brings the features/benefits of a CMS to your VS Code
- You get a full site/page preview within VS Code
- You can manage your content, media, snippets, and data with VS Code
- You can edit your metadata
- You can check your SEO status in VS Code
The tool works inside VS Code, letting you edit, write, update, and delete documentation in your VS Code without ever having to leave the editor. You can write your documentation using Markdown and VS Code.
You can also edit your metadata (front matter like title, description, tag, date, and so on) and check the SEO status in VS Code.
The best part is integrating Front Matter with other tools or libraries, such as Nextra, Docusaurus, Lume, and Docsify, to enhance the developer’s writing experience using VS Code.
Cons
- You cannot use Front Matter CMS with other IDEs like Vim, Neovim, Atom, Sublime Text, JetBrains IDEs, and so on.
- Front Matter CMS is not useful for everyone. Front matter CMS Only targets software developers who will find it very useful.
Read my in-depth tutorial on Medium to learn more about the Front Matter CMS.
Conclusion
Without documentation, your product or service will never be successful. Spend equal time on one code base and as well on documentation.
For quick and short-term documentation, I recommended Git Book, nextra, and Docusaurus. If you have time and teams, go with Outstatic CMS, Content layer, and Mark doc. Lastly, you do not know JavaScript and reactjs. You can go with Git Book and Docsify.
I am not recommending the Code Doc library due to inactive maintenance by its developer. I’m not sure if the code doc was abandoned by its developer or not.
You can hire me as a freelance developer with Upwork and other updates. Follow me on Twitter (X) and Medium.
[ad_2]
Source link
