How to Work with the Console Object in JavaScript

[ad_1]
When you run into errors inside your code, it’s important to know how to debug and find the source of the problem. The console object is a powerful tool that can help you with this.
In this article, we will explore the console object and the variety of methods that will help you debug your code.
What is the console Object?
The console object is a global object that provides access to the browser’s debugging console. This object has a variety of methods that can be used to log messages, errors, warnings and other information to the console.
In this article, we will look at the more commonly used methods such as console.log, console.warn, and console.error.
How to Access the Console in Your Browser
To access the console in your browser, you can right click on the page and select Inspect. This will open the developer tools. You can also use the keyboard shortcut Ctrl + Shift + I on Windows or Cmd + Option + I on Mac.

How to Use the console.log() Method
The most commonly used method to debug applications is the console.log method. This method is used to log messages and variables to the console.
console.log("Hello, world!");
When you run this code in your browser, you will see the message “Hello, world!” logged to the console.

This method is also useful for logging the value of variables to the console and finding bugs in your code.
Let’s say we wanted to build out a Mad Libs generator. This is a popular game where you fill in the blanks of a story with random words.
Here is the code we have created so far:
function madLibsGenerator(verb, adjective, noun) {
return `We shall ${verb} the${adjective}${noun}.`;
}
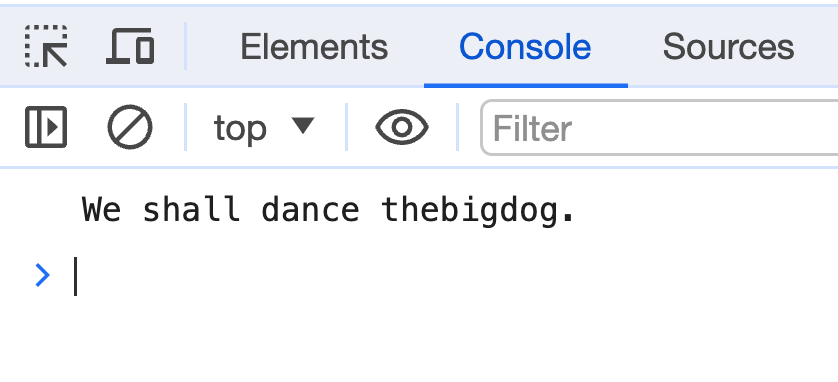
console.log(madLibsGenerator("dance", "big", "dog"));
We want to see what our function is doing, so we have a console.log(madLibsGenerator("dance", "big", "dog"));. But when we check the console, we notice some spacing issues with the printed sentence.

Now that we know where the issue is, we can fix those spacing issues in the function here:
function madLibsGenerator(verb, adjective, noun) {
return `We shall ${verb} the ${adjective} ${noun}.`;
}
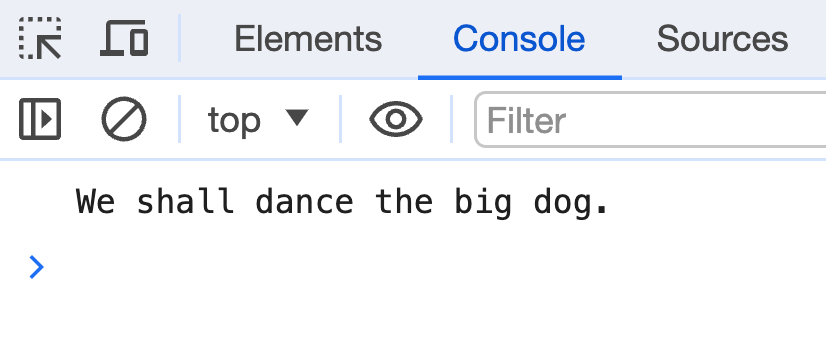
console.log(madLibsGenerator("dance", "big", "dog"));
Now the console should print the correct result.

What is the console.warn() Method?
The console.warn method is used to log warning messages to the console. This method is useful for logging messages that are not errors, but are still important for the developer to be aware of.
For example, if you are building an application that is using a deprecated method, you can use the console.warn method to log a warning message to the console.
console.warn(
"This method is deprecated and will be removed in the next version"
);
When you run this code in your browser, you will see the warning message "This method is deprecated and will be removed in the next version" logged to the console.

What is the console.error() Method?
The console.error method is used to log error messages to the console. This method is useful for logging messages that indicate an error has occurred in your application.
Let’s say that you have an application that is trying to fetch data from an API, but the API is down. You can use the console.error method to log an error message to the console.
Here is an example of how to use the console.error method to log an error message to the console:
fetch("https://api.example.com/data")
.then((res) => res.json())
.then((data) => console.log(data))
.catch((error) =>
console.error("There was an error fetching the data", error)
);
If there is an error fetching the data from the API, you will see the error message "There was an error fetching the data" logged to the console.

Conclusion
There are so many more methods that you can use with the console object to help you debug your code. In this article, we have only scratched the surface.
To learn more about the console object and the variety of methods that you can use, check out the MDN docs.
I encourage you to play around with the console object and the variety of methods that it has to offer. It is a powerful tool that will help you debug your code and find the source of any issues that you may run into.
[ad_2]
Source link
